1. Facing Issues While Exporting Figma Layouts with Heavy Images? When you export a Figma layout with lots of images or heavy images using UiChemy, it can take a long time or might show some errors as well while importing in Elementor.
UiChemy provides a workaround to this problem, where you can export your Figma layout without images as well.
Export Figma Design Without Images
- To do this in Figma, open the UiChemy plugin and make sure you are logged in to your account.
- Then, you can select either the Step by Step Method or Express Conversion.
- Select the top-level page or frame of your layout, and follow all the steps accordingly until the Conversion Setting tab.
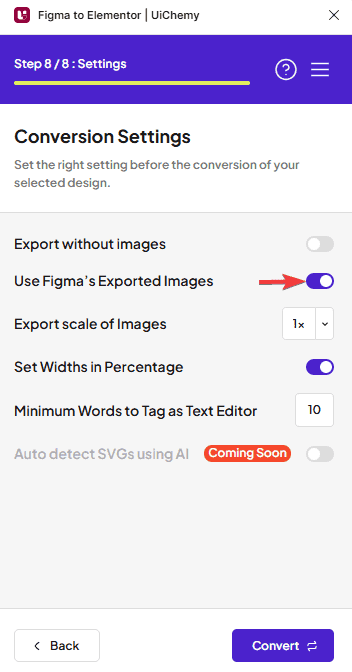
- Under the Conversion Settings tab. Turn on the Export without Images toggle.
Now, if you export your design, the layout will be exported without any images.

Your images will be replaced with the Elementor placeholder images when you import the template in Elementor.
As a result, the exported file will be imported quickly.
