Icons Misaligned
Reason
When you import a template in Elementor, some icons might have alignment issues.
This happens because of the line height set at the body level of the theme.

Solution
So to fix this, you have to set the line height to 1 on the body in your theme.
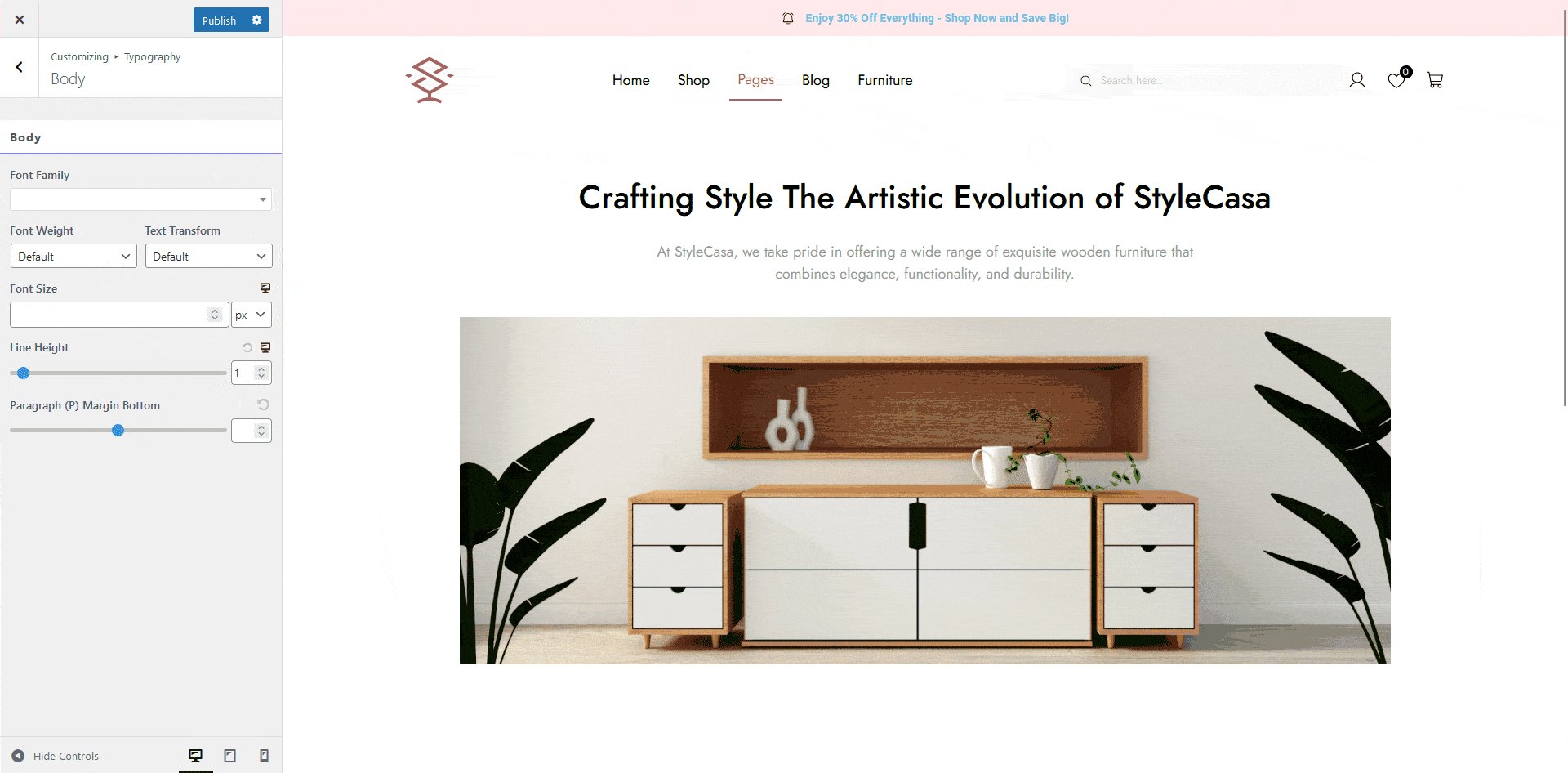
To do this in the Nexter theme, from the Dashboard, go to Appearance > Customize.
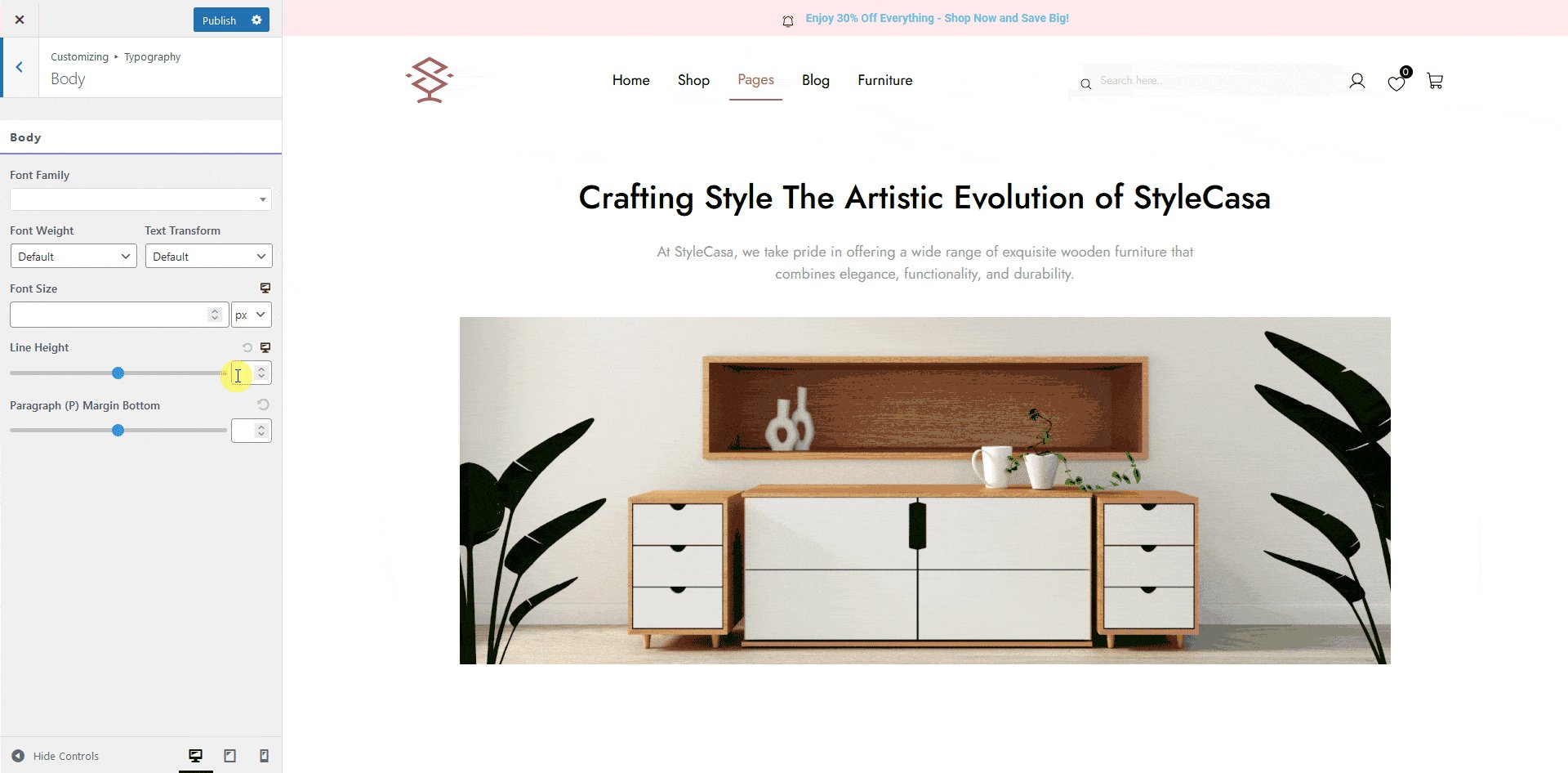
Then go to Typography > General > Body and set the Line Height to 1.

This should solve most of the icon alignment issues.
SVG Image Off Center
Reason
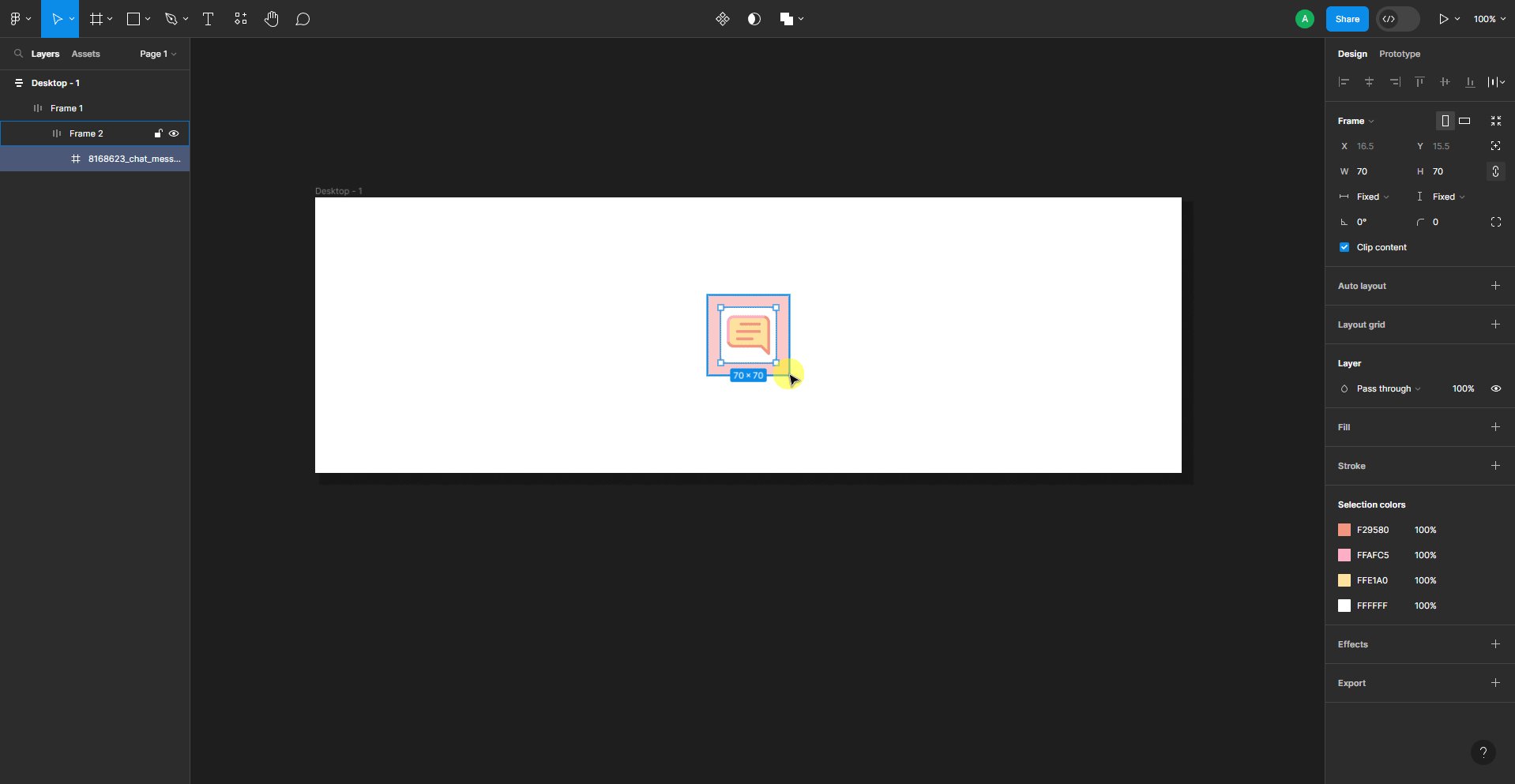
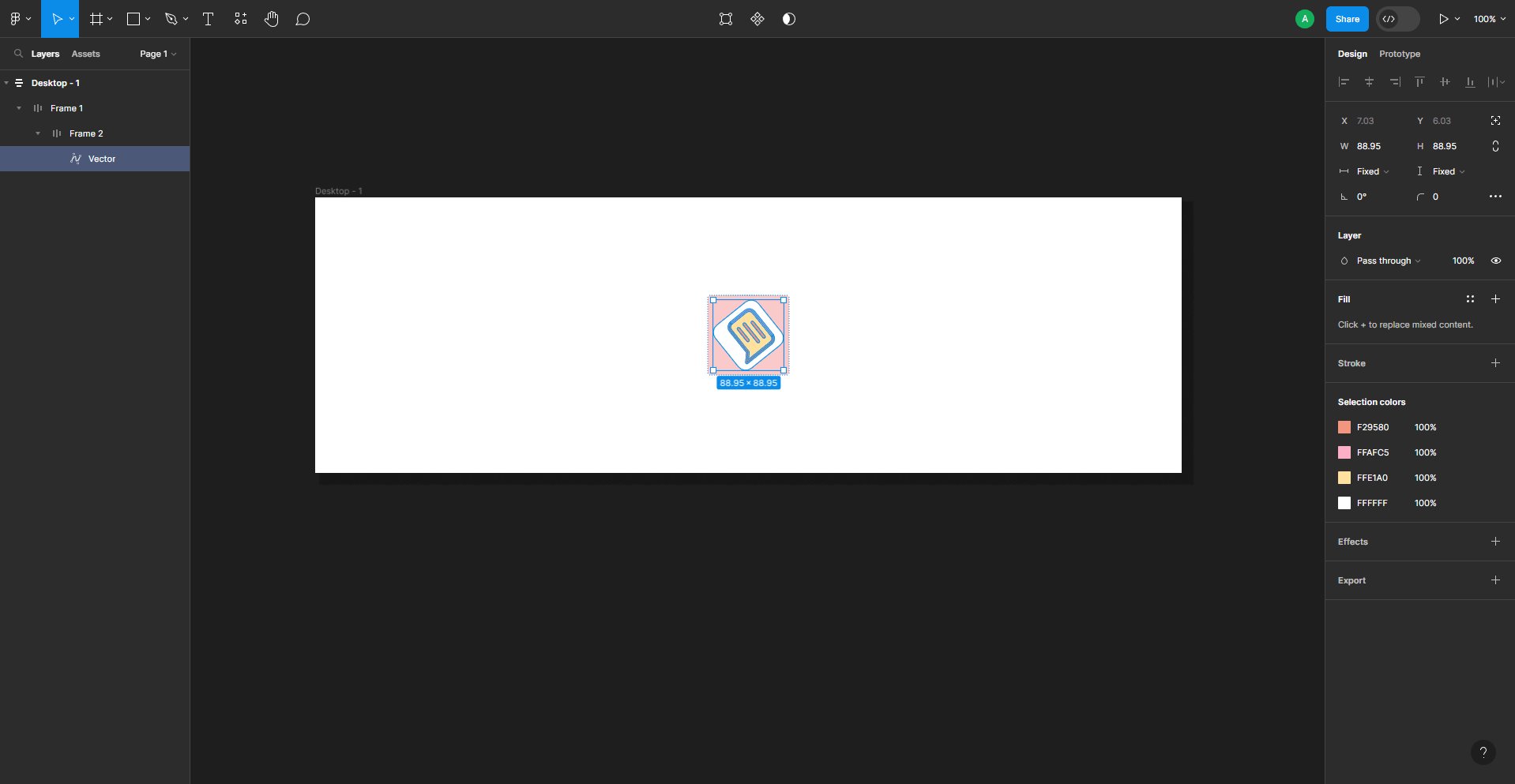
When you export a Figma layout containing SVG images or icons using the UiChemy plugin, sometimes, when you import the template in Elementor, you might see the SVG image is a bit off-center.
This can happen if you’ve rotated the SVG image in your Figma design. When you rotate an SVG image in Figma, its bounding box tends to move a little off-center in the exported template.
Solution
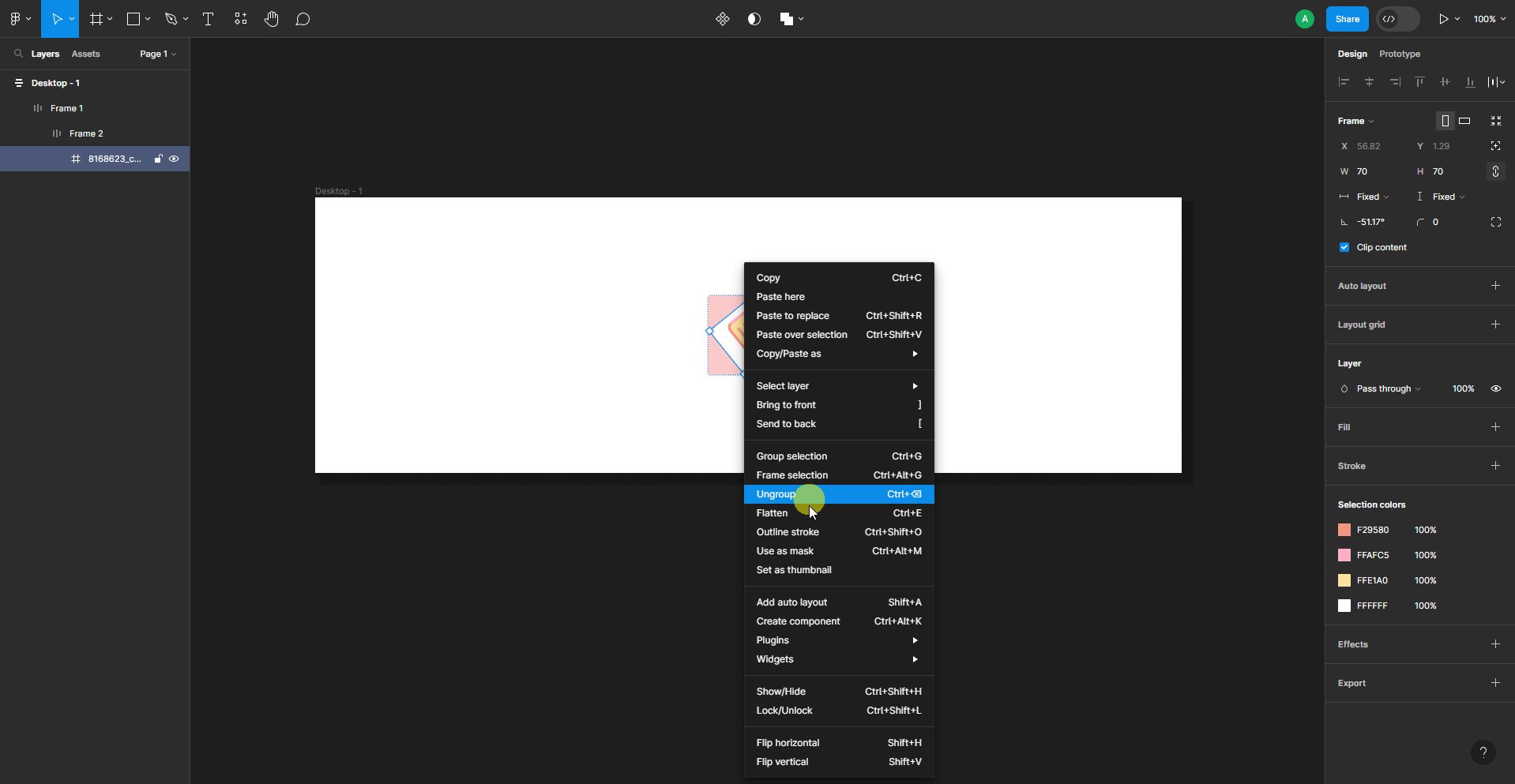
To fix this issue, you can flatten the SVG image after rotating in Figma, this will reset its bounding box.
To do this select the SVG image, then right-click on it and select Flatten or press Ctrl + E.

Now if you export the template, the SVG image will remain in its position.