Designing in Figma offers immense flexibility and creativity, allowing designers to bring their visions to life. With the powerful UiChemy plugin, users can seamlessly export their Figma layouts to popular website builders like Elementor or Gutenberg. However, to ensure a smooth and efficient conversion process, it’s important to be aware of certain steps that should be avoided.
Avoid the followings –
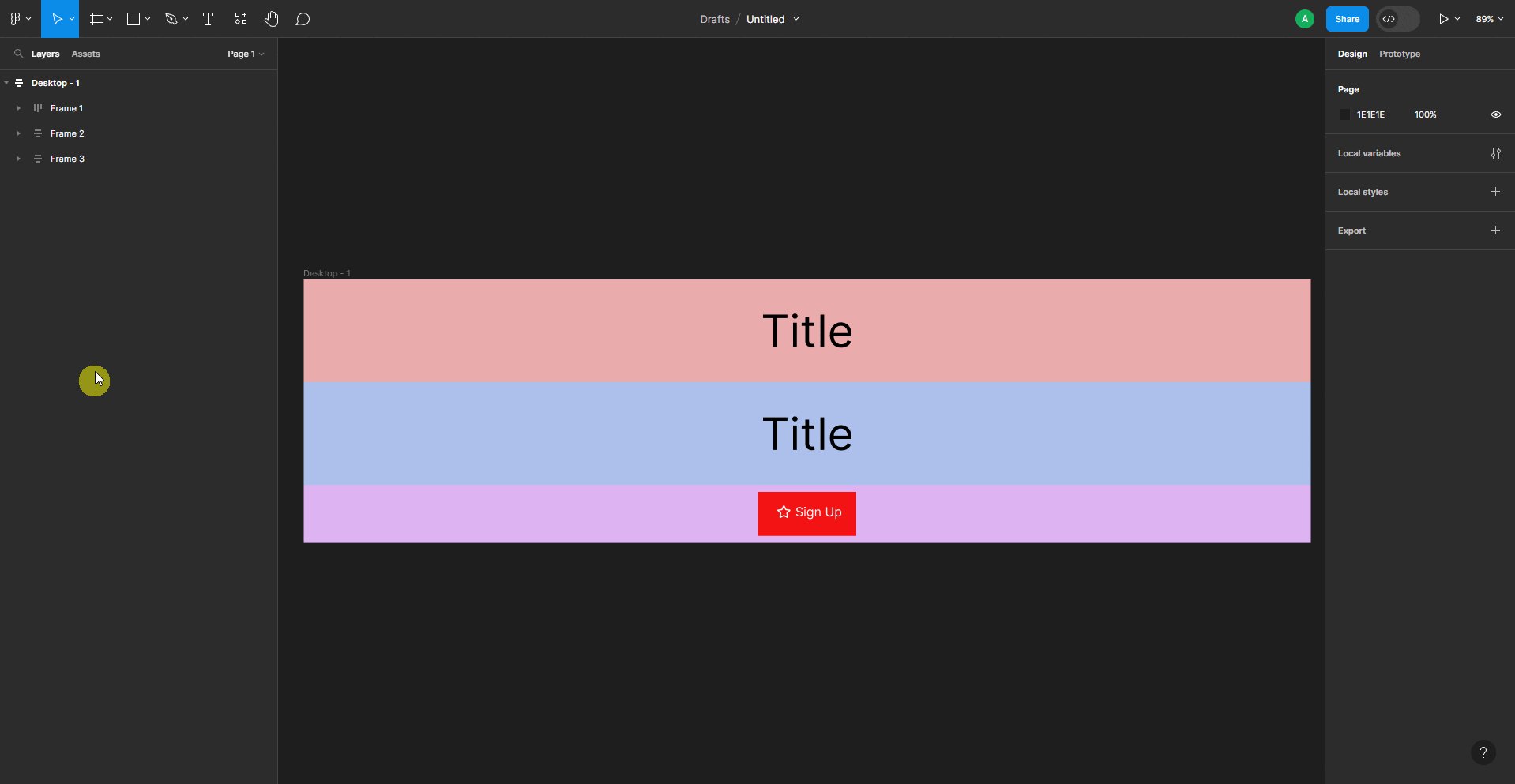
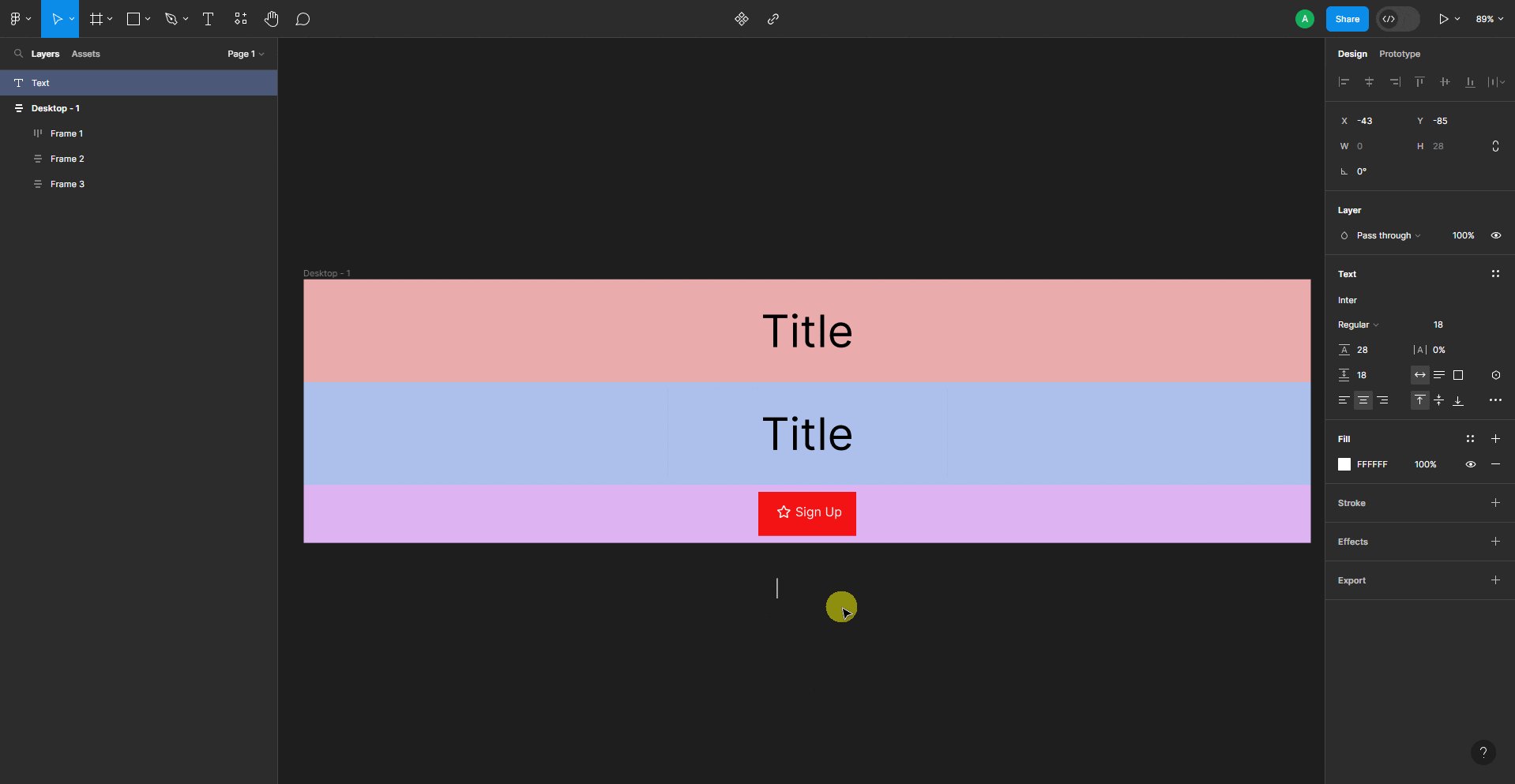
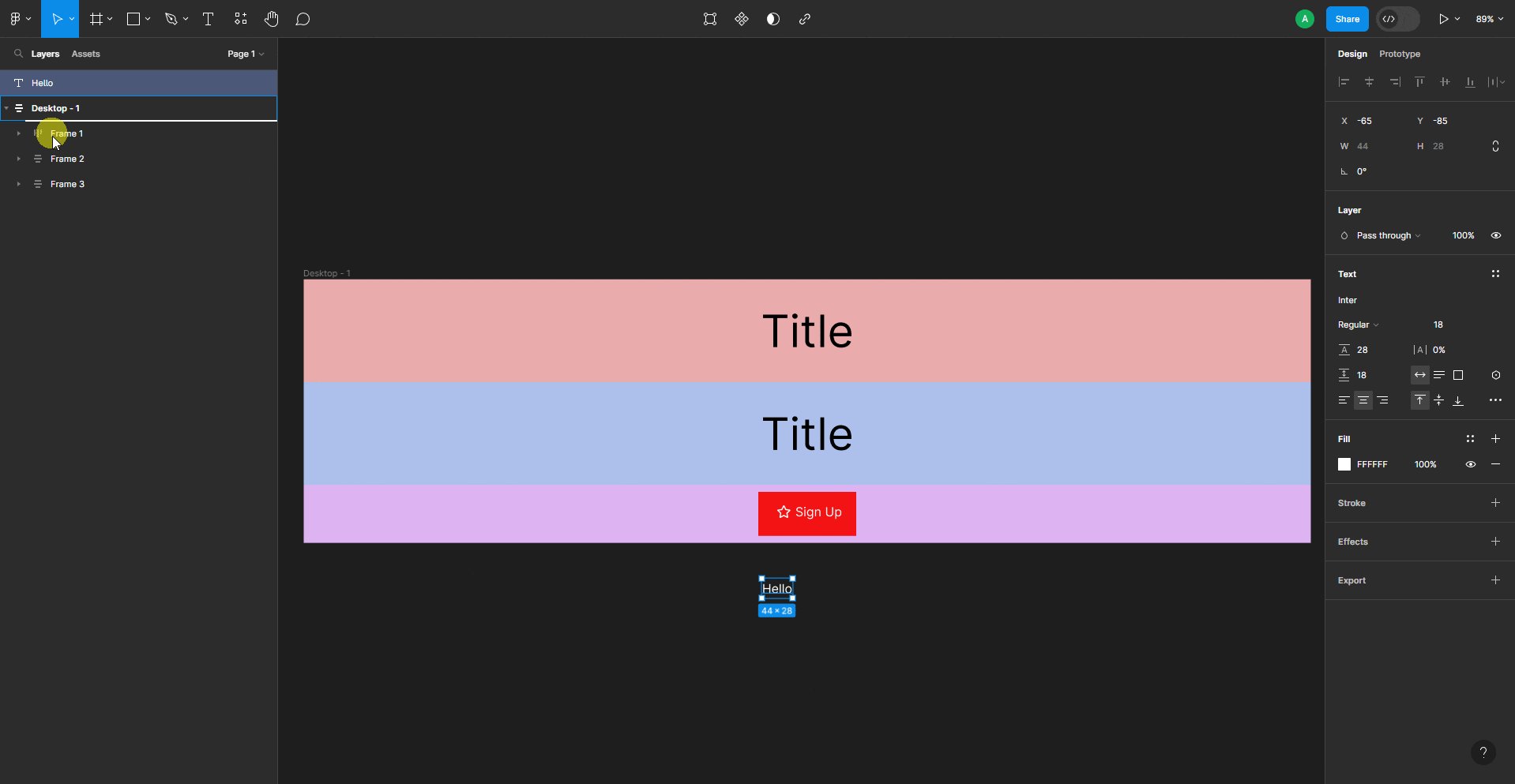
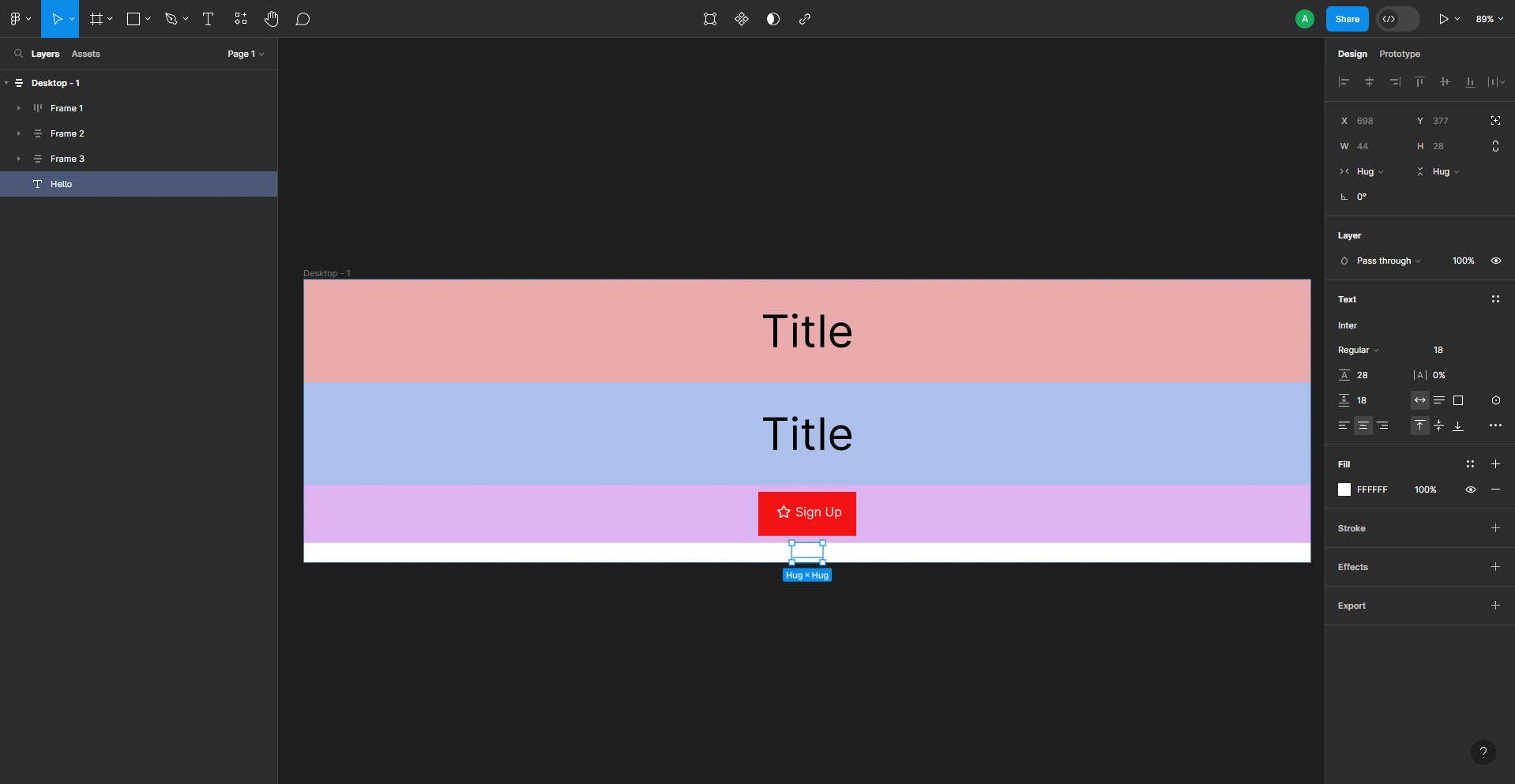
Don’t Add Elements Outside The Top Level Frame or Any Container
Don’t add any elements like text, image etc. outside the top level frame or any container, you have to follow the design guideline for your layout otherwise those elements will be ignored in the exported template.

Don’t Add Negative Gapping In Auto Layout
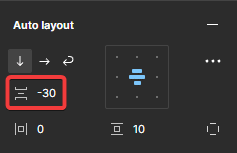
While using the Auto Layout property in a container, don’t use a negative value for item gap in the Vertical gap between items field.

Because in CSS Flexbox property negative gapping is not allowed, the negative value will be treated as 0.
So while you design the layout the negative gapping will work in Figma but when you export the layout the value will become 0.
Avoid Using Absolute Objects
Avoid using absolute objects in Figma instead, use the auto layout. When you use auto layout, it will be automatically converted into an Elementor container when you export your design.
Learn absolute objects and auto layout in Figma.
Avoid Adding Unnecessary Frames
Try to avoid adding unnecessary frames in your Figma design. Because more frames you add to your design equal the number of containers it will create in Elementor, making it difficult to edit.
So make sure to add frames only where it is necessary.
Avoid Using Unoptimized Images
Avoid using unoptimized images in your Figma design. As we directly import the images from Figma to Elementor, so if you use unoptimized or heavy images, it will take more time to import your template and will make your page slow.
So always use web-optimized images to reduce the import and page load time.
Check out our other design optimization tips and tricks
How to Combine Multiple Elements in Figma and Export as an Image
Ideal Way to Design in Figma With Auto Layout for Pixel Perfect Conversion