Tagging
When it comes to exporting designs from Figma to Elementor using the powerful UiChemy plugin, manual tagging plays a crucial role in ensuring a seamless transition. By manually assigning specific design elements to Elementor widgets, users will have precise control over which elements will use which widget in the Elementor editor.
When you export a design without manual tagging, UiChemy will export all design elements using some common Elementor widgets such as heading, image, icon and container, depending on your design elements.
But UiChemy also supports some other Elementor widgets like button, iconbox, etc., which you can use by manually tagging your specific elements.
Check the full list of supported Elementor widgets in UiChemy.
Example
Suppose we have a button element in our design and want to export that as a button widget in Elementor.
To do this, in Figma, go to Resources > Plugins and search for UiChemy and click on it.
It will open the UiChemy plugin interface and log in to your account.
Select the top level frame of your layout, then select the Optimize & Convert option and click the Optimize & Convert button.
Now select the frame or container containing the element in your design and click on the Widget Tags tab in the UiChemy panel.
Here you’ll see all the supported Elementor widgets, click on the widget you want to use, and here we’ll select the Button widget.
On the next screen, you’ll get the information on which element you are tagging as what widget.
Then you’ll see widget specific tagging options, and most of the options will be auto-filled based on your design and selected widget.
Note: The options will vary from widget to widget.
Tag Button Widget
What Can be Tagged?
A frame containing an icon and text can be tagged as a Button widget.
How to Tag?
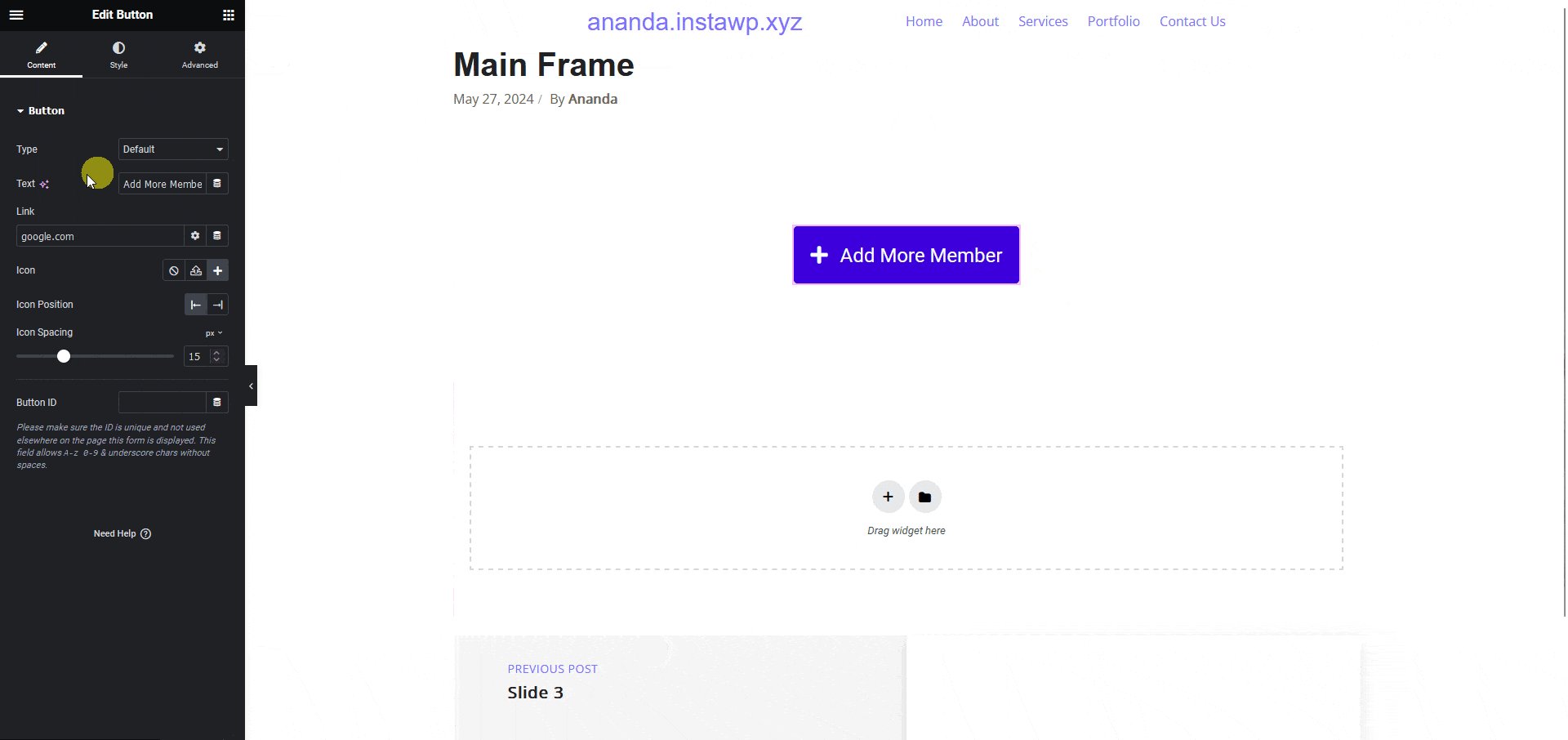
- The Text field will be automatically filled, but you can click the dropdown to change it. You can click on the magic wand icon beside each option in the dropdown to understand which element the option is for.
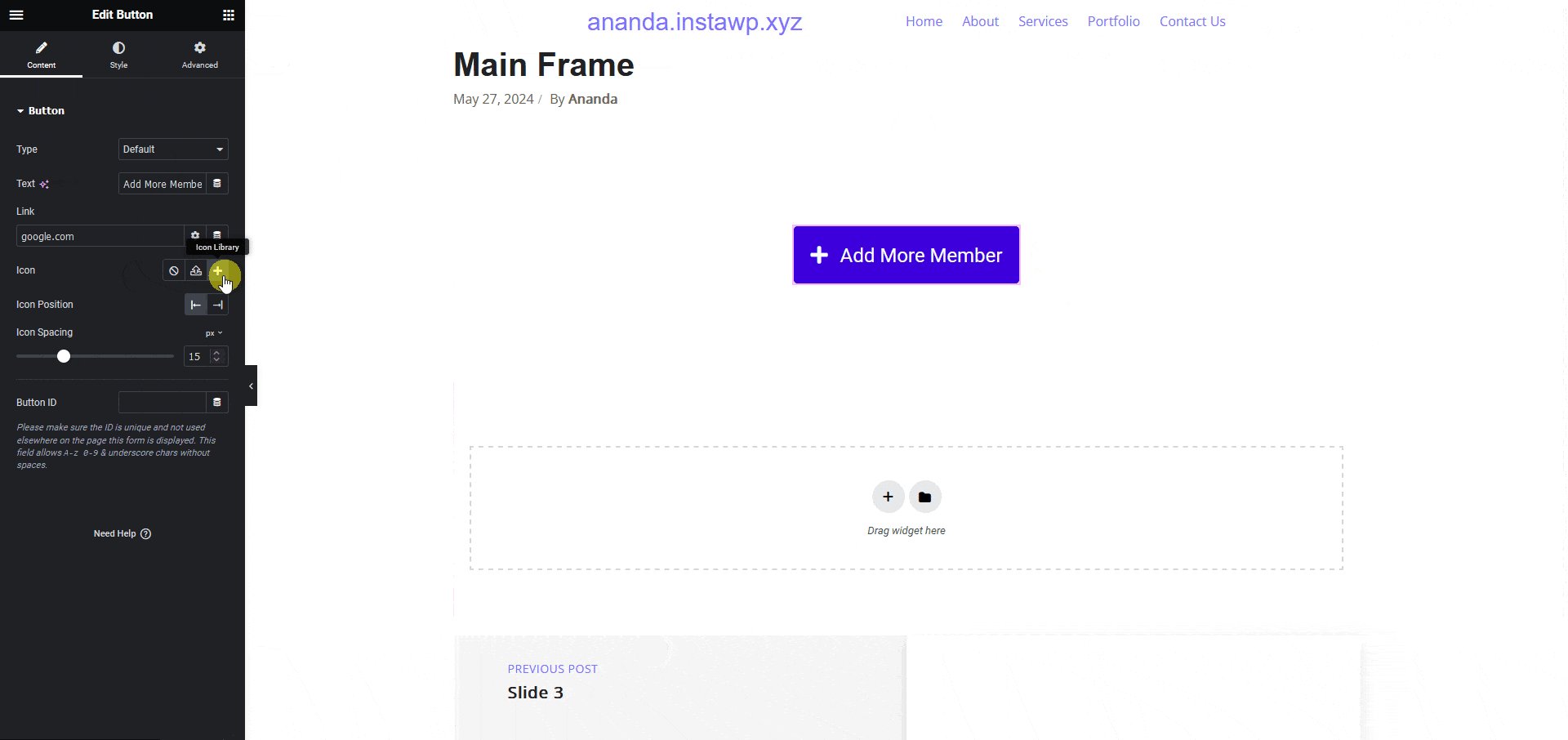
- The Icon field, if you are using any icon in your button, it will be automatically selected, but you can change it from the dropdown if you want. For icons, you can use Font Awesome 5 Free icons or SVG icons. You can also select any frame or element to be used as an icon by clicking on the eyedropper tool, and the option will be available in the dropdown as well.
- In the Link field, you can even specify the URL of the button.
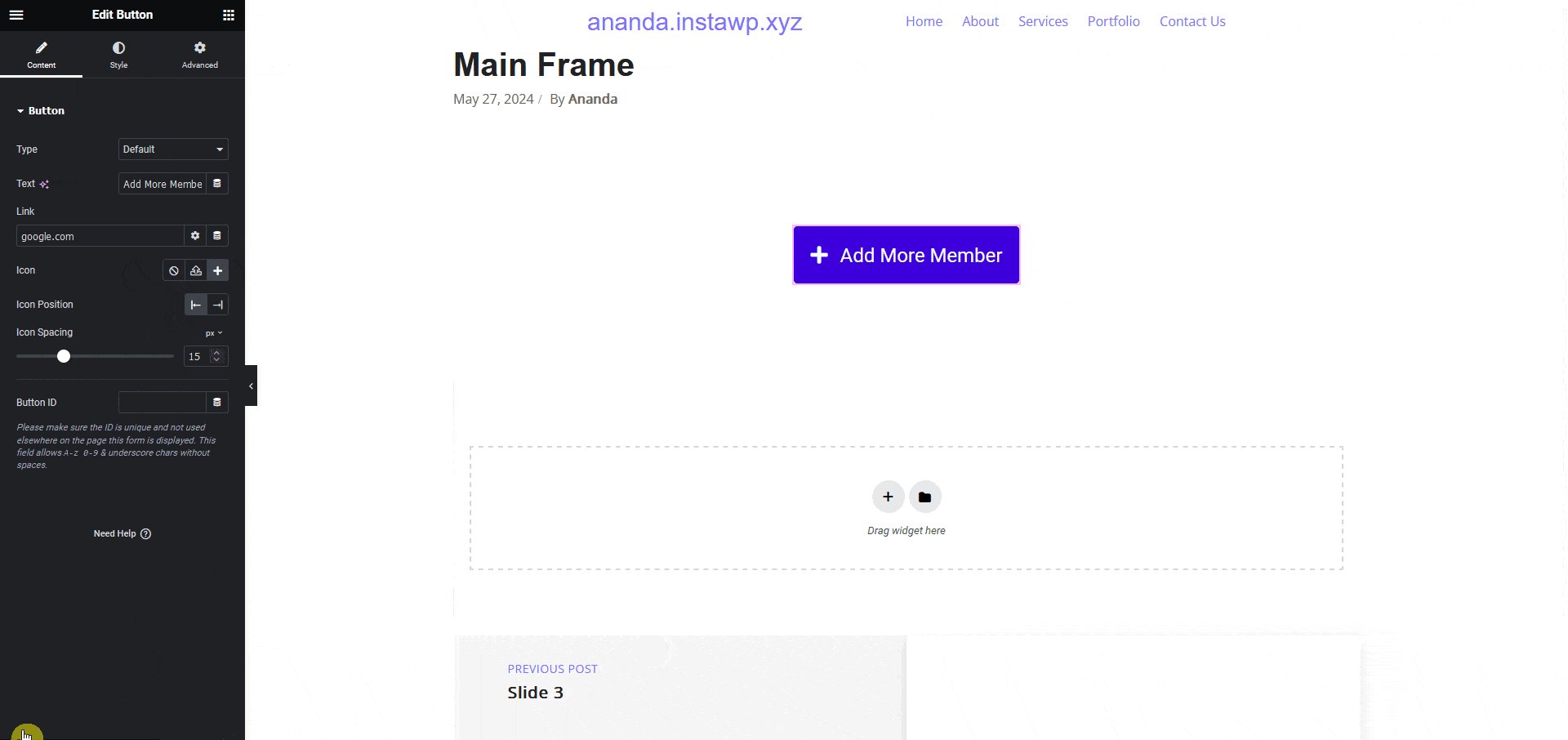
- In the Icon Position field, you can select the position of the icon before or after.
- Once done, click on the Save button to complete the tagging.
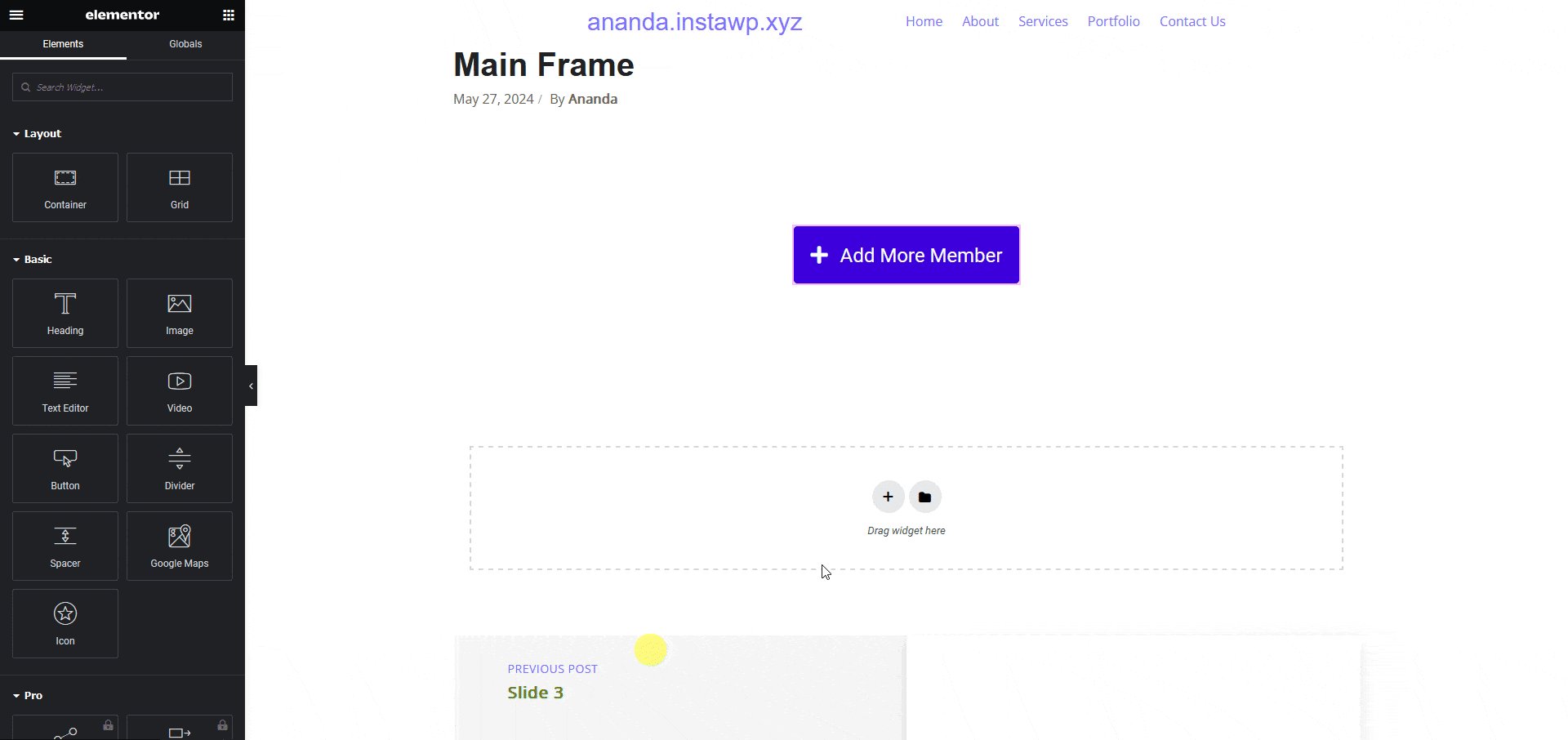
Now, if you export the design, that element will use the Button widget with all your specified information. For icons, you can even use the Elementor icon library.

Note: There is a bug within the Elementor editor where the icon position doesn’t work properly but it works properly in the browser.