When you export your Figma design using the UiChemy plugin it gives you an option to export the template with scaled images where you can specify the scale value.
For scaling images, UiChemy uses Figma’s export feature.
Exported Image in Figma
When you export images from Figma it can be of two types: Original Image and Exported Image.
When you add an image in Figma, it remains in its original size (in dimension and weight).
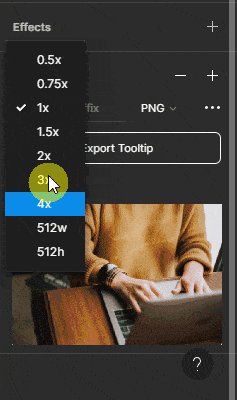
Figma has an export feature from where you can export your content including images, while exporting you can set the scaling from 0.5x to 4x.

When you export images with different scaling, it will change the image size (in dimension and weight).
For instance, if you are using a 30mb image in a 100 x 100 height and width area, it will take a lot more time to upload and download in your template.
But if you scale that image to let’s say 1x using the Figma Exported feature, the image size will be reduced to around 1mb and it will reduce the template load time as well.
Using Exported Image with UiChemy
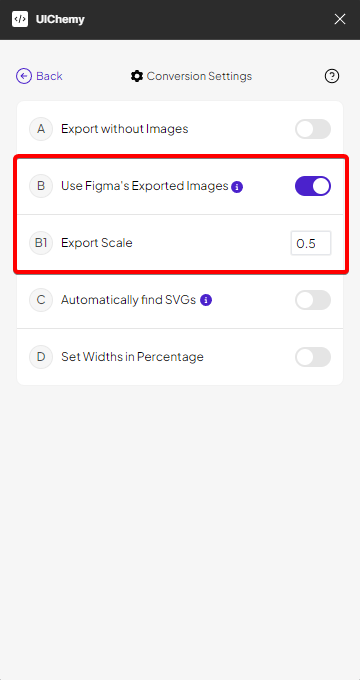
Now, when you use the Use Figma’s Exported Images option in UiChemy it uses this export feature to scale the images.

With this option, images will be exported at a much smaller size and this will reduce template upload time and the page load time in the browser.
Note: If you make the image dimension smaller than the specified width and height of the image in the template, the image will be pixelated.