Resolving Errors During Live Import Process: URL Unreachable, Token Mismatch, Connection Error
When establishing a connection between the UiChemy Figma Plugin and WordPress Plugin, or during the exporting process using the “Live Import” feature, users may encounter various errors. This document aims to outline these errors, their possible causes, and the corresponding solutions.
Note: We highly recommend making sure you have the newest version of the UiChemy WordPress Plugin. If there’s an update, it’s a good idea to install it.
Error Messages and Solutions:
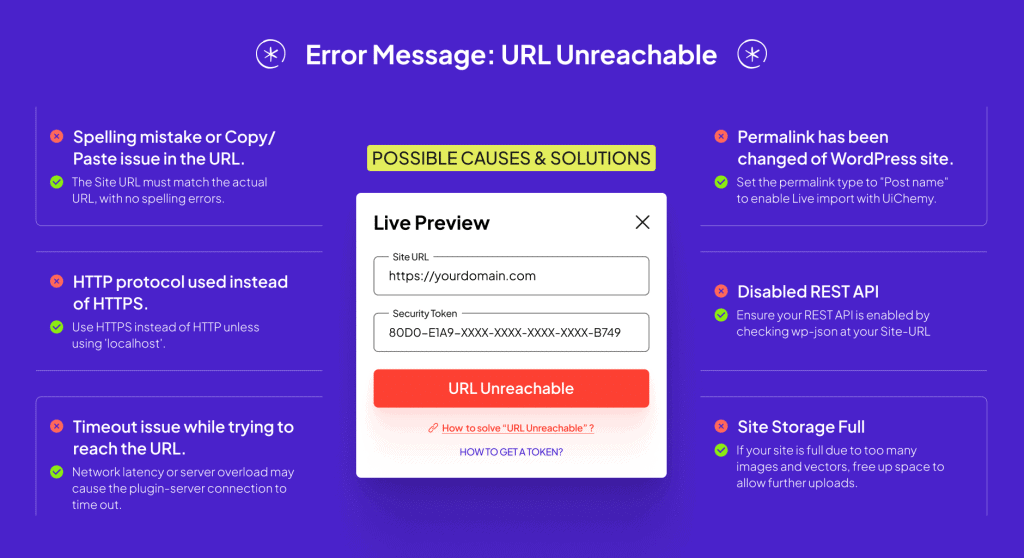
1. Error Message: URL Unreachable

Possible Causes:
- Spelling mistake or Copy/Paste issue in the URL.
Ensure that the URL entered matches the site’s actual URL without any spelling mistakes.
- HTTP protocol used instead of HTTPS.
Unless using ‘localhost’, using HTTP instead of HTTPS in the URL can result in an unreachable connection. Ensure that the URL protocol is correctly specified.
- Timeout issue while trying to reach the URL.
The connection between the plugin and the server may have timed out due to network latency or server overload. Retrying the export process after ensuring a stable internet connection can often resolve this issue.
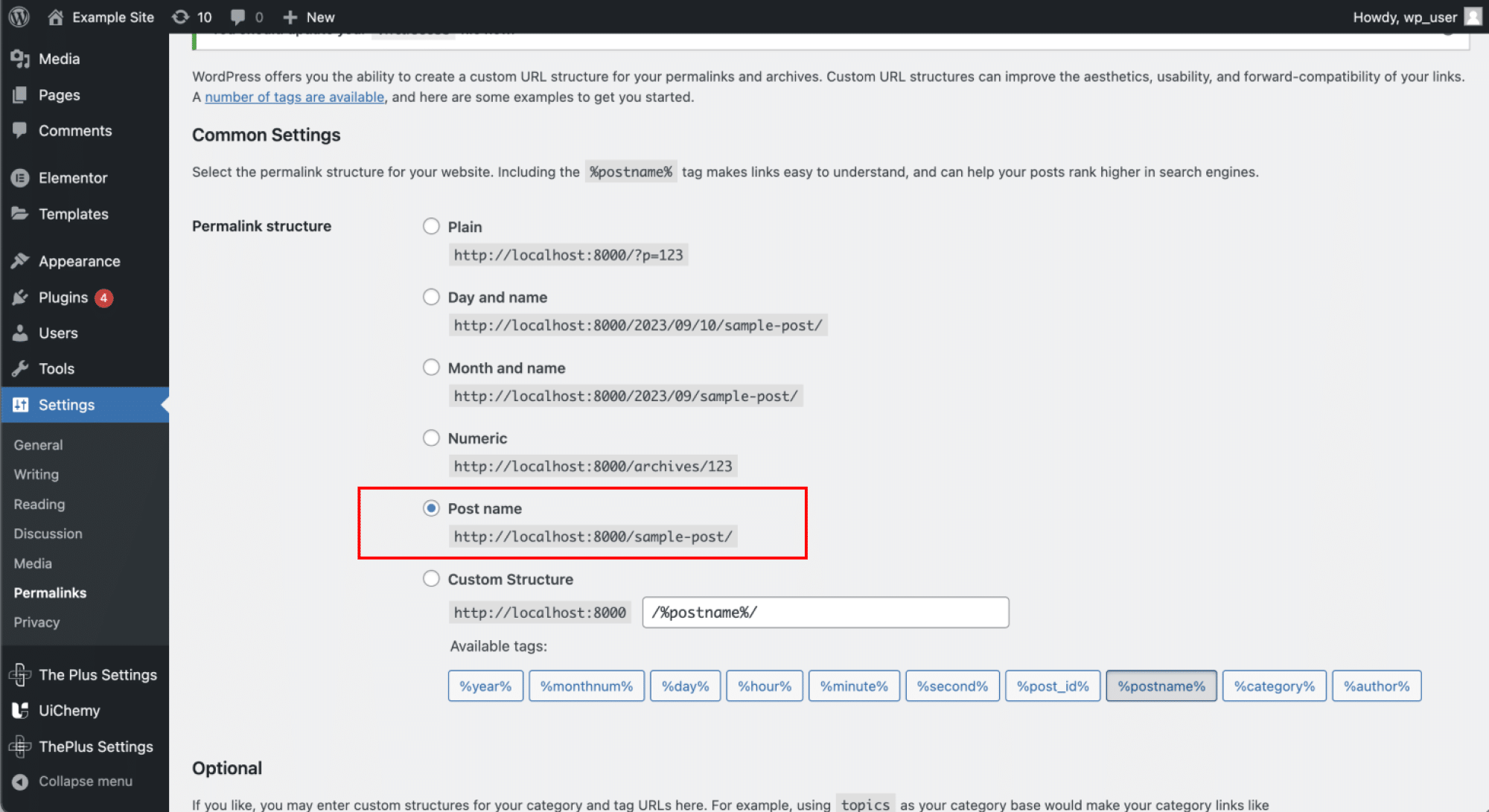
- Permalink has been changed of WordPress site.
If the permalink structure of the WordPress site has been modified, it can affect the URL used for live import. Set permalink type to “Post name” to enable Live import using UiChemy.

- Disabled REST API:
Make sure your REST Api is not disabled from some Access Control Plugin. You can check that by adding ‘wp-json’ to your Site-URL, for an example, if your site is hosted at, https://example.com, then you can check by going to https://example.com/wp-json & not receiving a 4XX Error. If it is disabled you need to enable it & try again.
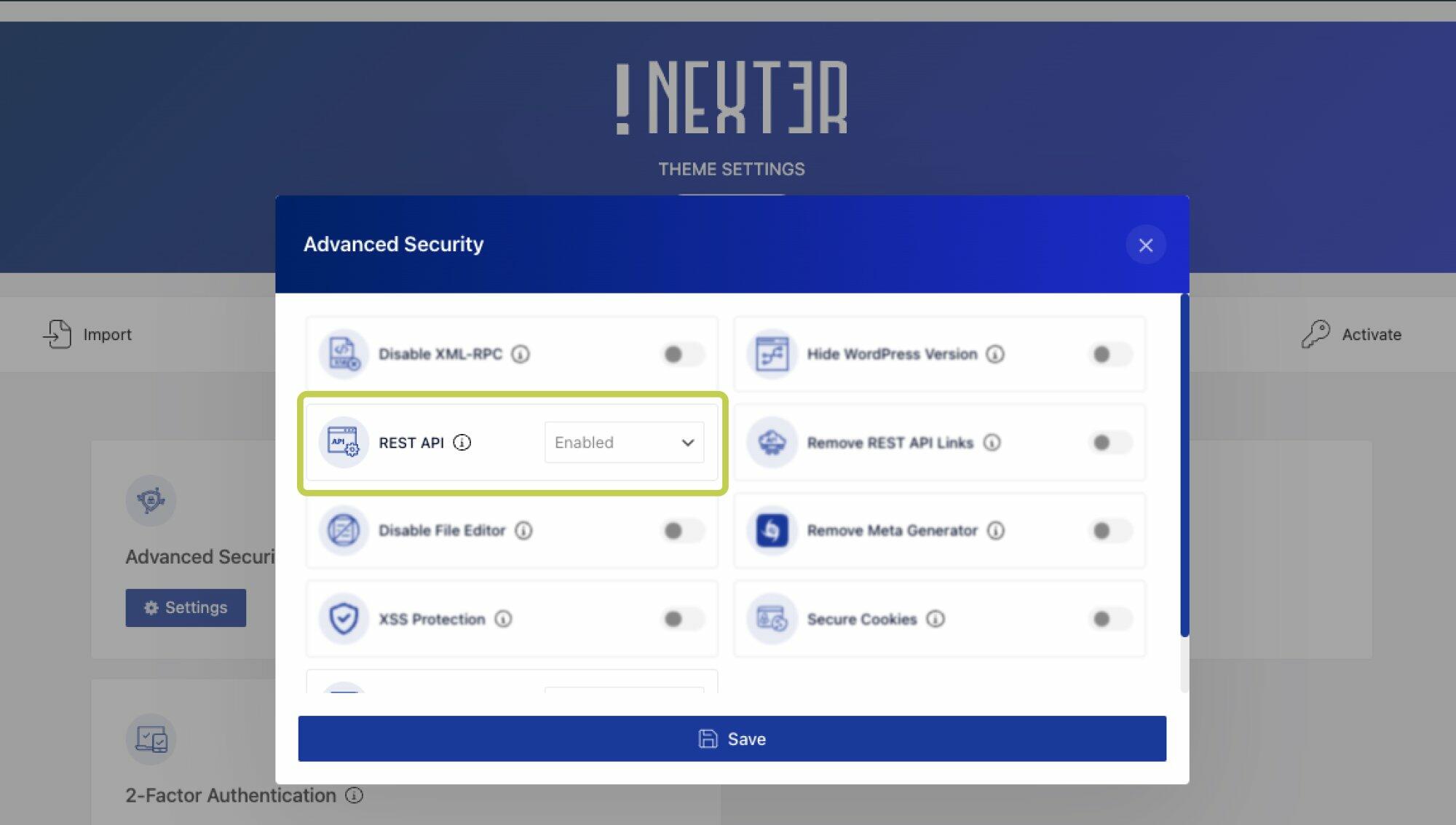
For example, if you’re using the Nexter theme and your REST API is disabled, follow these steps to enable it: Navigate to Nexter Setting > Security > Advanced Security > REST API, Select “Enabled ” and Save your change.

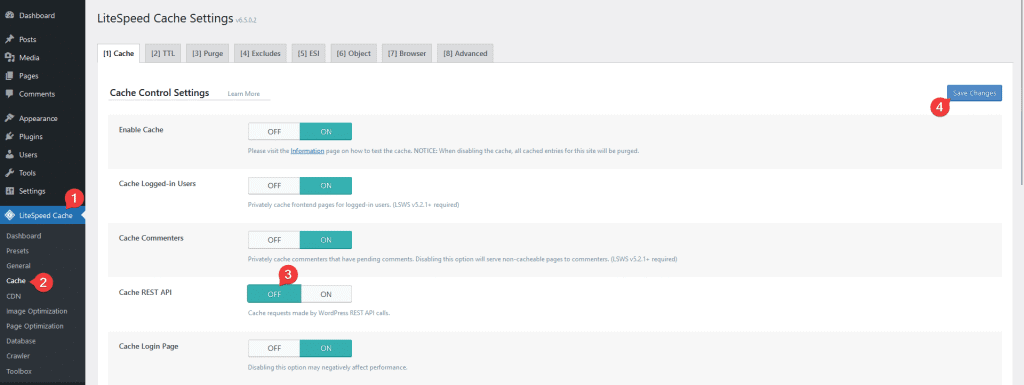
- Cache REST API On:
If you are using the LiteSpeed Cache plugin (common in Hostinger and some other popular hostings) and if the Cache REST API is on, then this can cause the URL Unreachable error, especially when you try to connect for the second time. So make sure to turn off the Cache REST API in the LiteSpeed Cache plugin.

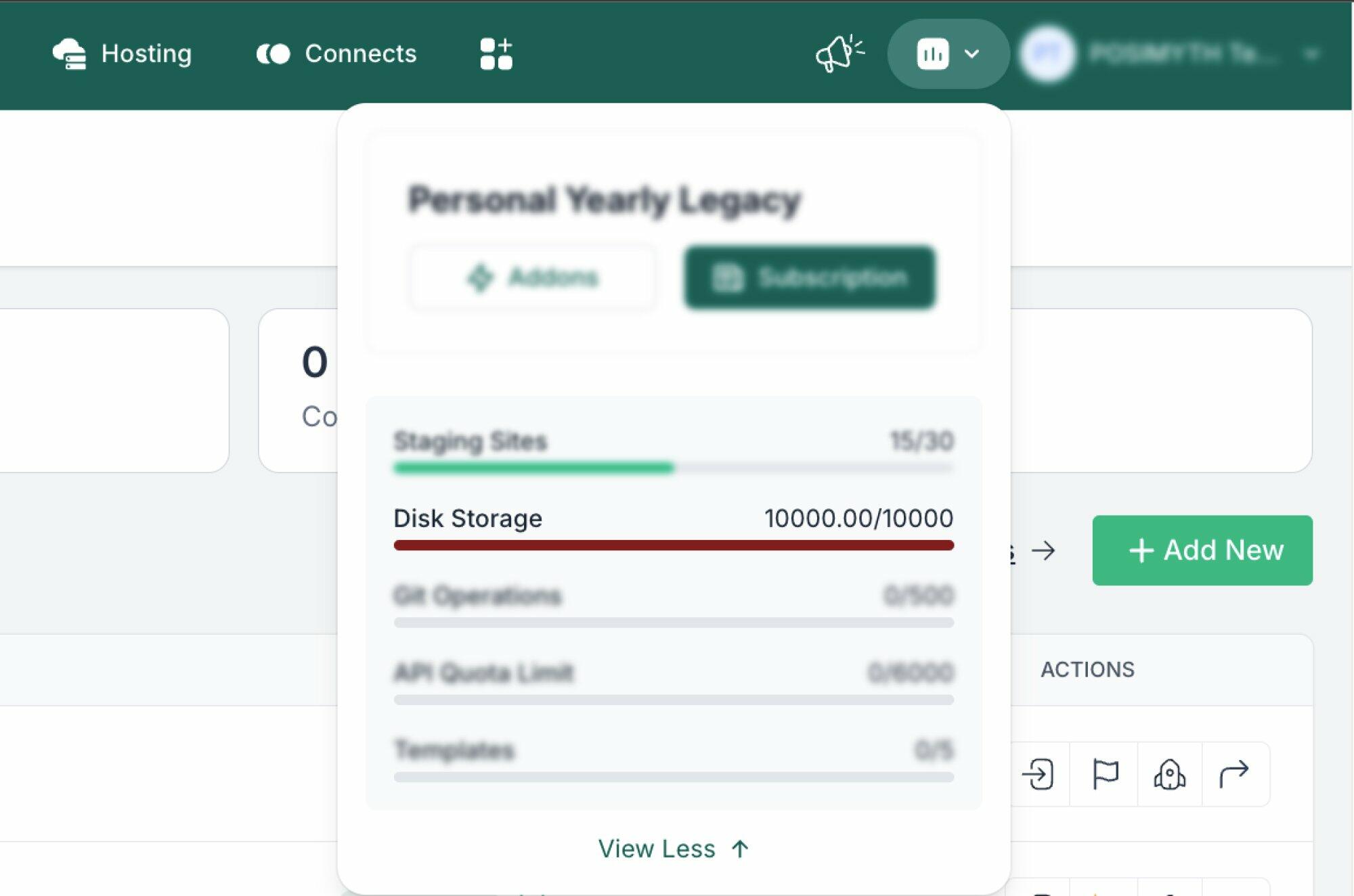
- Site Storage Full:
In case of too many images & vectors being uploaded to the site, eventually if it gets full, the site will stop accepting new uploads. To solve this you must free up some space on your site to allow further upload of images/SVGs.

When site storage becomes congested with media (images) due to heavy exporting or multiple designs, you can clear it by following these steps:
- Navigate to Templates/Pages.
- Select Templates/Pages that are no longer in use and move them to the Trash.
- Go to the “Trash” and empty it.
- Head to the Media section and remove any unused images by selecting them and clicking “Permanent Delete,” effectively clearing the site of unnecessary files.
If your media library is particularly crowded, you may opt to utilize WordPress Plugin (at your own risk) to swiftly clear out unused or excess images from the site.
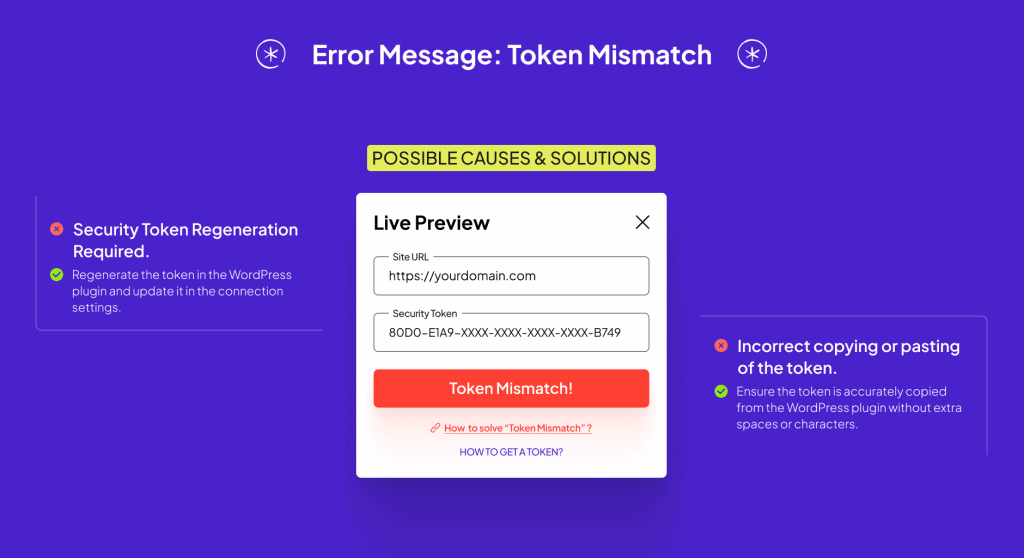
2. Error Message: Token Mismatch

Possible Causes:
- Security Token Regeneration Required.
The token used for authentication may have become invalid. Regenerating the token through the WordPress plugin and updating it in the connection settings can resolve the mismatch issue.
- Incorrect copying or pasting of the token.
Ensure that the token is accurately copied from the WordPress plugin and pasted into the designated field without any extra spaces or characters. Even minor discrepancies can lead to a token mismatch error. Double-check the token entry to ensure it matches exactly with the one generated by the WordPress plugin.
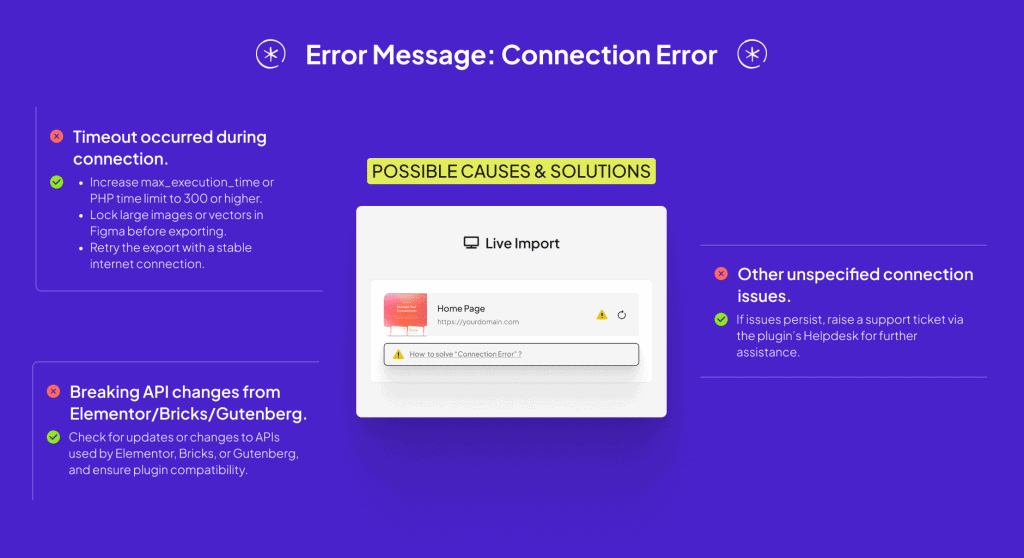
3. Error Message: Connection Error

Possible Causes:
- Timeout occurred during connection.
i) Max Execution Time:- With low max_execution_time, import process can timeout and fail. By increasing the value of max_execution_time or PHP time limit to 300 or higher. Adjusting these settings allows more time for the export process to complete successfully without encountering connection errors.
ii) Image Locking:- Timeout occurred during connection due to exporting design with a huge amount of heavy-sized images or vectors that are not locked in Figma. Consequently, users encounter a connection error due to the timeout of the uploading process. This issue can be resolved by locking the groups of images/vectors in Figma before exporting.
iii) Internet Issue:- The connection between the plugin and the server may have timed out due to network latency or server overload. Retrying the export process after ensuring a stable internet connection can often resolve this issue.
- Breaking API changes from Elementor/Bricks/Gutenberg.
Updates or modifications to the APIs (Application Programming Interfaces) used by Elementor, Bricks, or Gutenberg may affect the connection between the plugin and the WordPress site. Checking for any recent updates or announcements from these platforms and ensuring compatibility with the plugin can help mitigate this issue.
- Other unspecified connection issues.
If none of the above causes seem to apply or if there are other connection-related issues not mentioned, users are encouraged to reach out for assistance by raising a support ticket via the plugin’s Helpdesk. Our support team will be able to investigate the issue further and provide appropriate solutions.
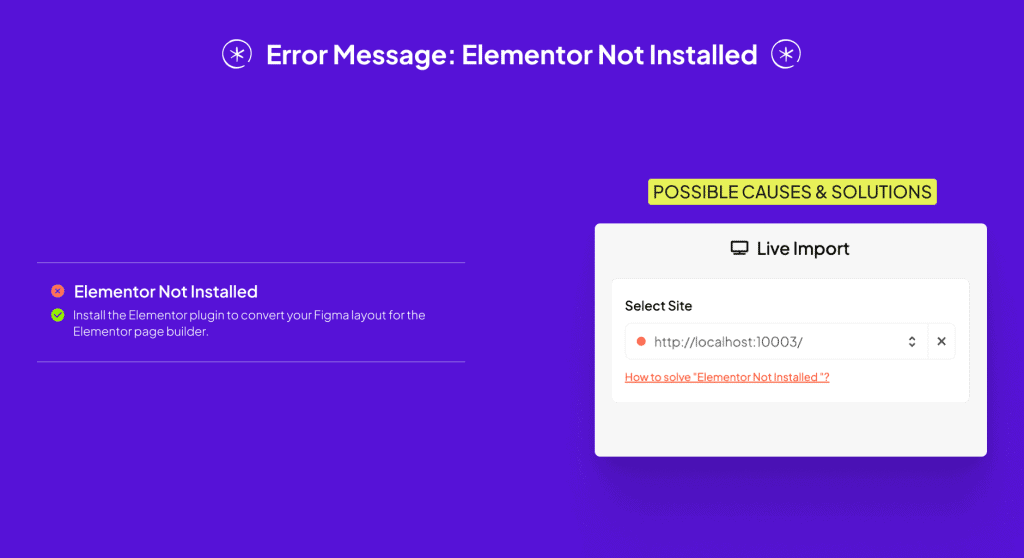
4. Error Message: Elementor Not Installed

Possible Causes:
- Elementor Plugin is Not Installed
If you don’t have the Elementor plugin installed on your website and you are trying to convert your Figma layout for Elementor page builder then you’ll see this error. Make sure to install the Elementor plugin before converting your Figma layout for the Elementor page builder.
5. Error Message: The Plus Addons for Gutenberg Not Installed

Possible Causes:
- The Plus Addons for Gutenberg Plugin is Not Installed
If you don’t have The Plus Addons for Gutenberg plugin installed on your website and you are trying to convert your Figma layout for WordPress block builder then you’ll see this error. Make sure to install The Plus Addons for Gutenberg plugin before converting your Figma layout for WordPress block builder.
6. Error Message: Bricks Not Installed

Possible Causes:
- Bricks Plugin is Not Installed
If you don’t have the Bricksbuilder plugin installed on your website and you are trying to convert your Figma layout for Bricks builder then you’ll see this error. Make sure to install the Bricks builder plugin before converting your Figma layout for Bricksbuilder.
