Locking
1. Want to Simplify Your Figma Layout for Export? If you are using multiple elements to create a single object in your Figma layout, you can combine those elements and export them as a single image using UiChemy.
By default, when you export your Figma layout using UiChemy, every design element will be exported as an individual element in the template. But if you want a group of design elements to be exported as a single image, you can do that with UiChemy.
By doing this, you will reduce the exported file size because it will export fewer elements, making it easier to maintain.
Using Locking
For example, we have this design where multiple elements are used to create the section. Now, to export the entire section as an image, just lock the frame.

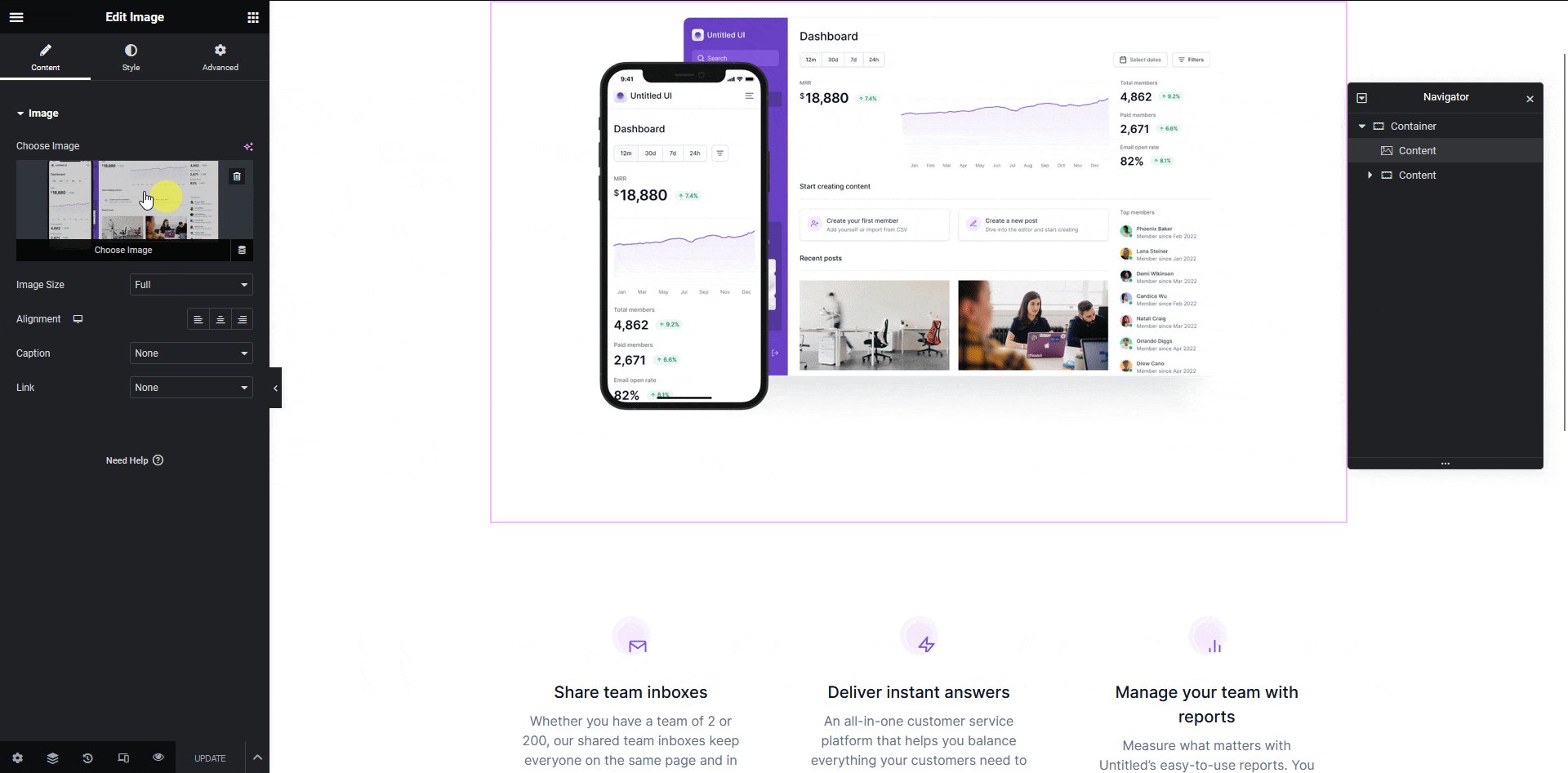
Now, if you export the layout, UiChemy will treat that frame and its elements as a single element, and in Elementor, it will show as a single image.

Another common use case of this locking feature can be in SVG images or icons. In Figma, SVG icons are divided into separate sections, which can cause problems when you import the template into Elementor.
For example, we have this SVG icon, as you can see, all its elements are separated into different sections, now if we lock the main section, it will be exported as a single image.