When you export your design using UiChemy’s Optimize mode, it will be about 90% responsive on most devices by default.
But if you want to manually customize the responsive values, there are two ways you can export your Figma design in a responsive layout with the Responsive Manager feature of UiChemy.
- Regular responsive layout.
- Fluid responsive layout using CSS Clamp for font size.
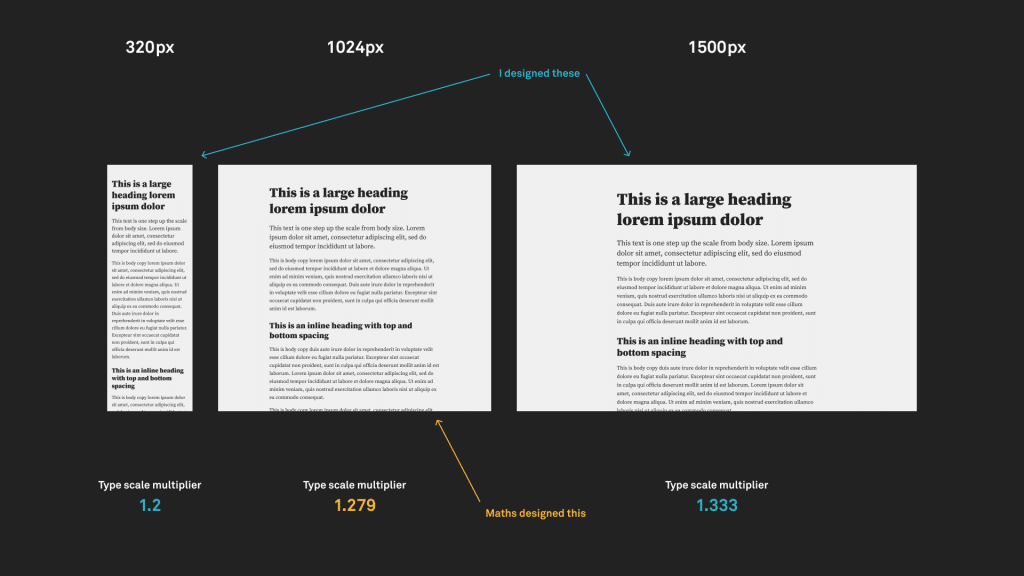
How CSS Clamp Works
To use the CSS clamp, you must set a minimum and maximum viewport width and a minimum and maximum font size. Now, the font size will automatically adjust for the in between viewport width.
For instance, if you set a font size of h1 to 32px and 50px for a minimum viewport width of 500px and a maximum viewport width of 1600px, respectively. Now, for in between viewport widths, the font size will be automatically adjusted.
So you just need to set font sizes for minimum and maximum viewport widths.

Source utopia.fyi.
You can play with this online tool to better understand how the clamp works.
Export as Fluid Responsive Layout
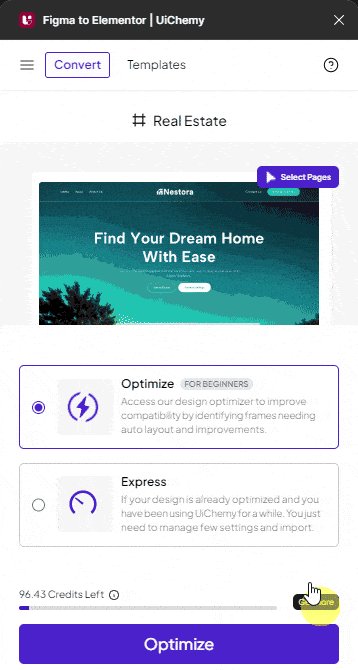
- To do this in Figma, open the UiChemy plugin and make sure you are logged in to your account.
- Select the top level frame of your layout, and then select either the Optimize option and click the Optimize button.
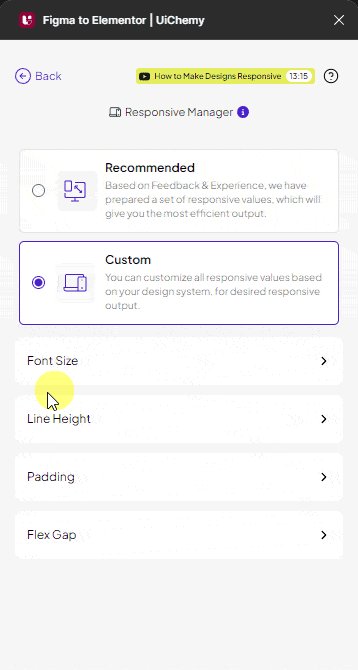
- Then click the Responsive Manager tab.
- Now, the Responsive Manager will open.
- Select the Custom option.
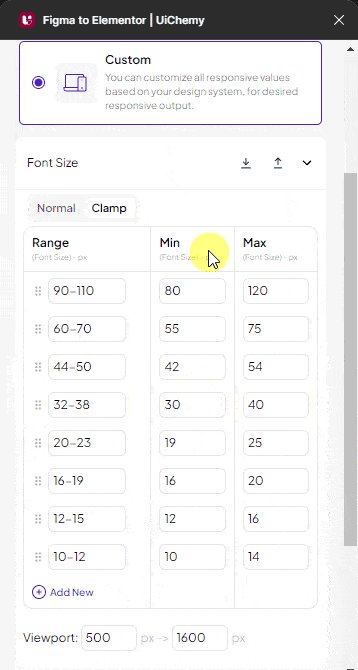
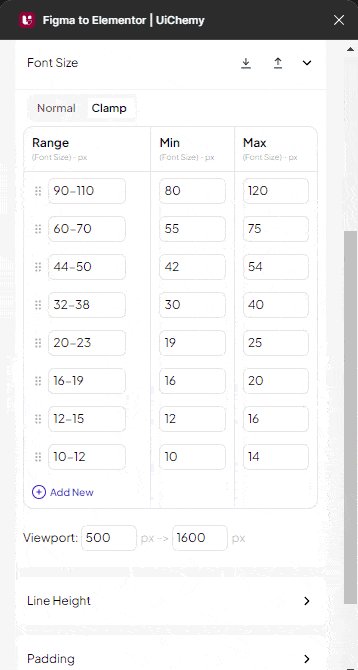
- In the Font Size tab, select Clamp. From here, you can make the font size fluid, so it automatically fits on different screen sizes.

Range – Here, you can set the font size range. The values will be set in pixels.
You have to set two values to create the range, like 20-30. This range will be calculated as per the font size set in Figma.
Min – Here, you can set the font size for the minimum viewport width. The value will be set in pixels.
Max – Here, you can set the font size for the maximum viewport width. The value will be set in pixels.
You can click on the + Add New to add new rows to add new responsive values.
You can also delete a row by clicking the cross button in the Range column.
In the Viewport section, you can set the minimum and maximum viewport size in pixels; based on this value, the font size will automatically adjust.
If you leave the Viewport values blank by default, the minimum and maximum viewport widths will be set at 500px and 1600px, respectively.
You can adjust line height and padding as done in the regular responsive layout.
Once the settings are done, close the Responsive Manager popup by clicking the cross button.
Now, if you export the design, the exported template will automatically adjust the font size as per the viewport size.
