What Is Image Scaling?
Image scaling refers to adjusting the size of an image without changing its actual content or design. In tools like Figma, this is usually done at the time of export by selecting a scale factor—such as 1x (original size), 2x (double size), or 0.5x (half size). This lets you generate image assets that are optimized for different screen types and performance needs.
Now, you can export your Figma design into WordPress with scaled images using UiChemy – no external tools required.

Why is Scaling Needed Before Exporting?
When images aren’t properly scaled before exporting, it can lead to several issues:
- Blurry visuals on Retina or high-DPI screens
- Large file sizes that slow down website or app performance
- Longer export times due to uncompressed or oversized assets
Scaling images appropriately helps you deliver cleaner visuals while keeping your projects lightweight and fast.
How Scaling Works?
Just like Figma, UiChemy provides flexible export options that let you control image resolution using scale values. For example, if you have an image that is 100px × 50px in your design, you can export it at different scales:
| Scale | Description | Example ( Width × Height ) |
| 1x | Original size | 100px × 50px |
| 2x | Double size for high resolution | 200px × 100px |
| 0.5x | Half size for smaller files | 50px × 25px |
You can also set a custom scale (e.g., 1.5x) directly in the export settings.
When and Where to Use Scaling
Scaling is useful in many real-world scenarios. Here are a few common ones:
- High-Density Screens: Export at 2x or 3x to ensure crisp, sharp visuals on Retina or high-resolution displays.
- Performance Optimization: Scale down (e.g., 0.5x) to reduce file sizes and improve page loading times.
- Faster Exports: Smaller images reduce processing time during the export process in Figma.
- Avoiding Blurry Uploads: Proper scaling ensures images appear clear and professional when uploaded online or embedded into a product.
Choosing the right scale depends on how your design will be used – whether for sharp visuals, fast performance, or a balance of both.
Scaled Image Export in UiChemy
UiChemy lets you export your Figma design with scaled images, giving you control over image quality and performance without using external tools. You can toggle Figma’s export settings, choose the export scale within the plugin, and export the best image size for your needs – all in one workflow.
To do this, we have two options here,
Option 1: Step by Step Method
If you’re using the step-by-step method…
- To do this in Figma, open the UiChemy plugin.
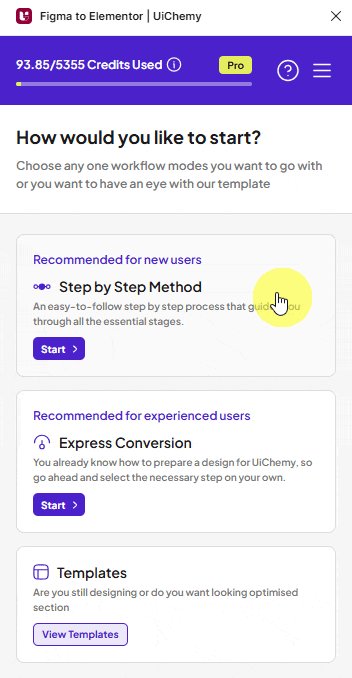
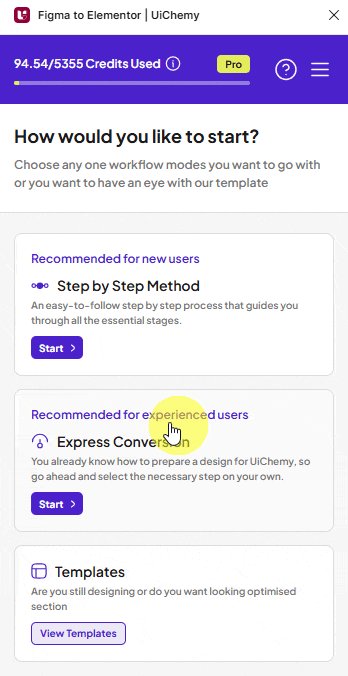
- Then, select the Step by Step Method and click on the Start button.
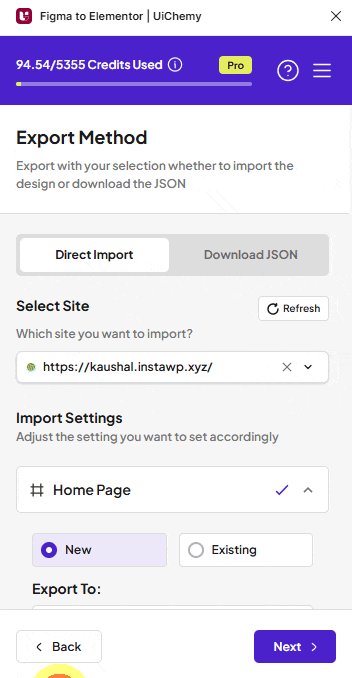
- Select the top-level page or frame of your layout, and then click on the Next button until the Conversion Setting tab.
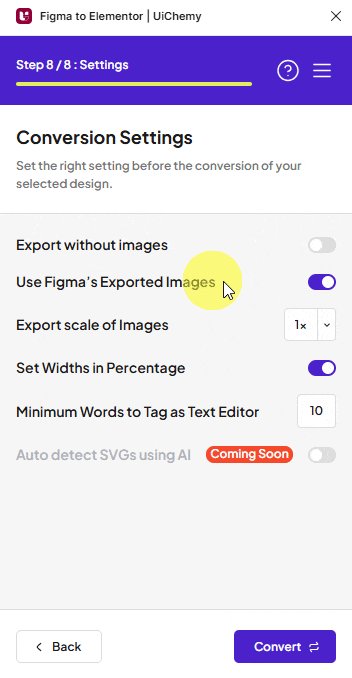
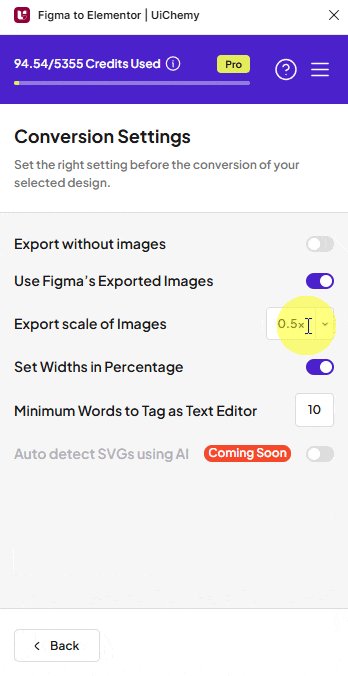
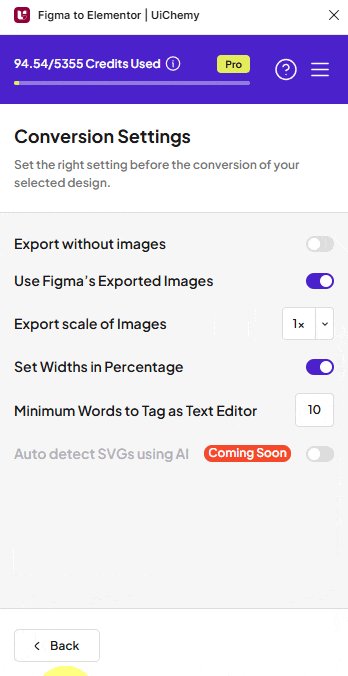
- Under the Conversion Settings tab. Turn on the Use Figma’s Exported Images toggle.
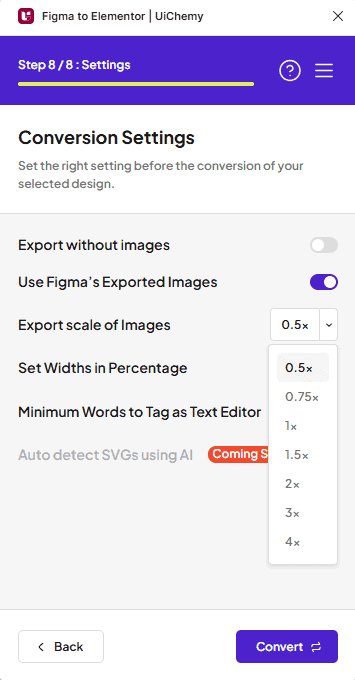
- Then, in the Export scale of Images dropdown, you can select the scale value. This scale will use Figma’s Export feature to scale the images.
- Then click the Convert button at the bottom to start converting your design. Once done, you will be redirected to the site page.

Option 2: Express Conversion
If you’re using the Express Conversion…
- To do this in Figma, open the UiChemy plugin.
- Then, select the Express Conversion and click on the Start button.
- As above, select the top-level page or frame of your layout, and then click on the Next button until you reach the Express Conversion tab.
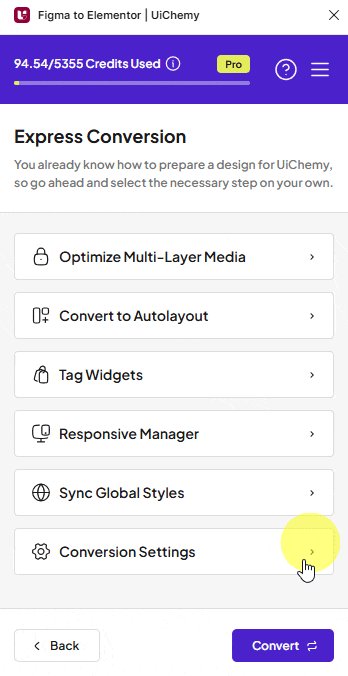
- Under the Express Conversion tab. Click on the Conversion Settings option.
- Then, you’ll see the Conversion Settings tab. Turn on the Use Figma’s Exported Images toggle.
- Then, in the Export scale of Images dropdown, you can select the scale value. This scale will use Figma’s Export feature to scale the images.

Now, if you export your design, the layout will be exported with resized images based on your specified scale value.
As a result, the template will open quickly because of the smaller-sized images.
