When you export your design using UiChemy’s Optimize mode, it will be about 90% responsive on most devices by default.
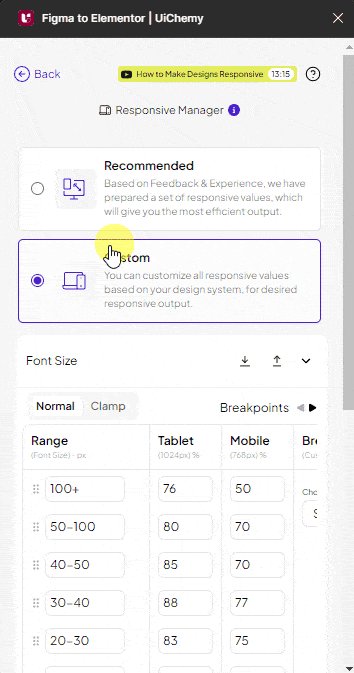
But you can customize the responsive values using the Custom option of Responsive Manager.
While exporting as a regular responsive layout you have to enter responsive values for different devices individually as a percentage of the desktop value.
To simplify the calculation process, you can use the Calculator feature of the UiChemy Responsive Manager.
Calculate the Percentage
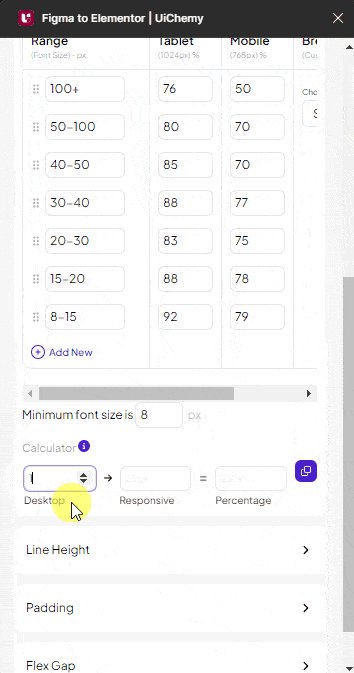
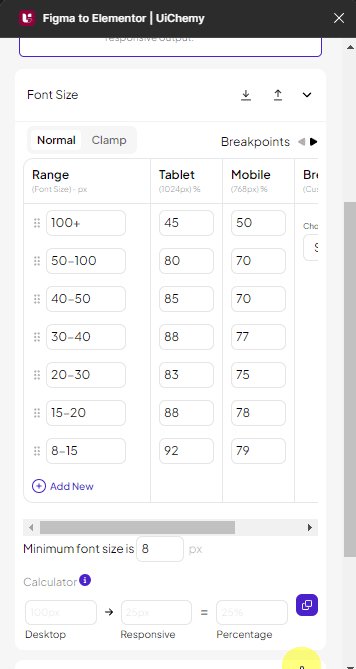
Once the Responsive Manager is open, select the Custom option, you’ll find the Calculator at the bottom of the popup for Font Size, Line Height, Padding, and Flex Gap.
Here you’ll find three fields – Desktop, Responsive, and Percentage.
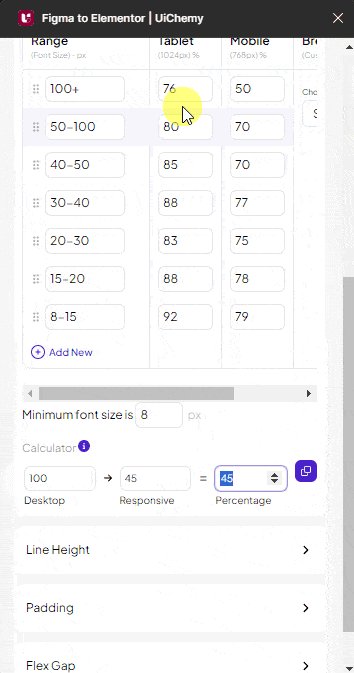
In the Desktop field, you have to add the desktop value, and in the Responsive field, you have to add the value you want in the responsive screen. Then in the Percentage field, it will auto calculate the percentage that you need to enter in the respective device field of the responsive manager.
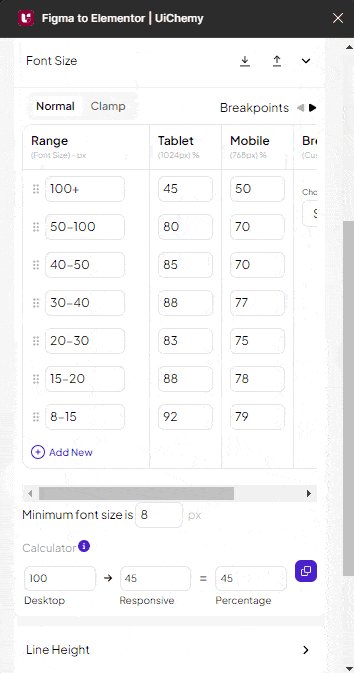
For instance, you have set a 100px font size for the desktop, and you want to set a 45px font size for the tablet. To calculate the percentage, enter 100 in the Desktop field and 45 in the Responsive field, and it will show the percentage in the Percentage field. Now you have to copy the number by clicking the copy button and then paste it in the appropriate Tablet field.

Calculate the Pixel Value
Similarly, you can calculate the mobile and tablet screen values for font size, line height, padding, and flex gap individually.
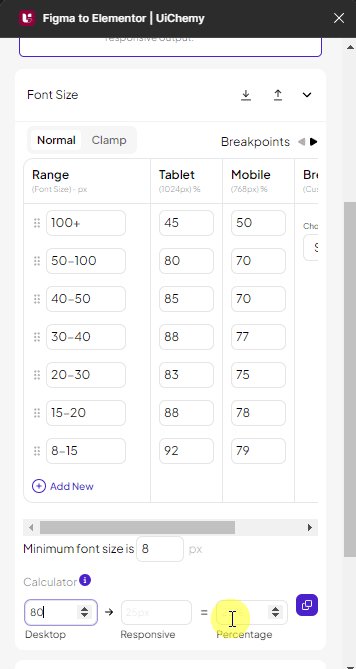
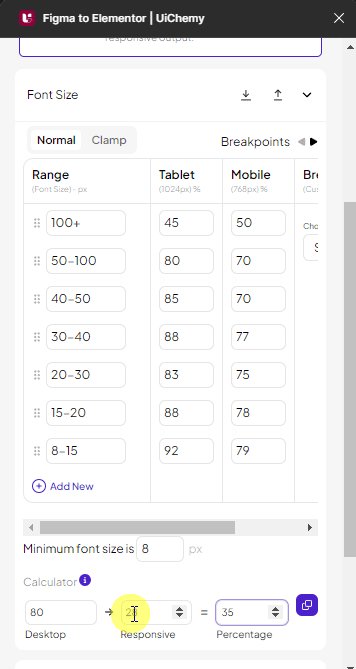
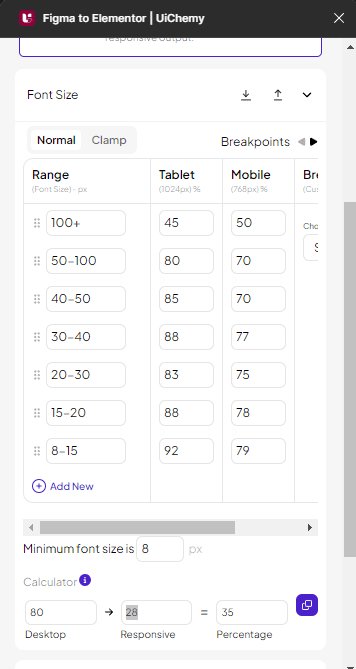
You can also find the responsive screen value in pixels by entering the Desktop value and Percentage value, then in the Responsive field, it will show the value in pixels.
For instance, you have set 80px font size for the desktop and have set 35 percent for the mobile. Now, to find the font size in pixels for the mobile, add 80 in the Desktop field and 35 in the Percentage field, then in the Responsive field, it will show the value in pixels.

By using the calculator feature, you can add more accurate values for responsive devices.
