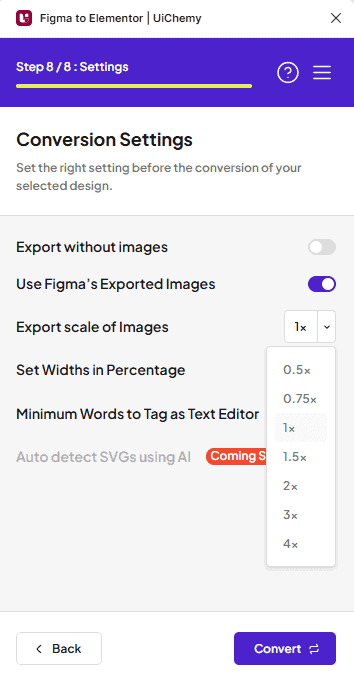
When you export your Figma design using the UiChemy plugin, it gives you an option to export the template with scaled images, where you can specify the scale value.
For scaling images, UiChemy uses Figma’s export feature.
When you export images from Figma, they can be of two types: Original Images and Exported Images.
Now, to understand how this works, it’s important to know the difference between Original Images and Figma’s Exported Images.
Original Images in Figma
- When you add an image in Figma, it stays in its original size and quality (both dimensions and file size).
- These images are not modified until you explicitly export them.
- Using original images in UiChemy means the template will include the exact file you uploaded to Figma.
Exported Images in Figma
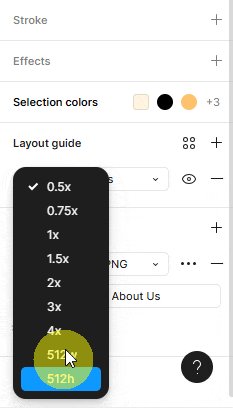
- Figma provides an Export feature that lets you export images at various scales, ranging from 0.5x to 4x.
- Exported images are resized versions of the original, so their dimensions and file size change according to the scaling you set.
- In UiChemy, when you select “Use Figma’s Exported Images”, the plugin uses this export process. You can choose or set a custom export scale (e.g., 1.8x).

Using Exported Image with UiChemy
Now, when you use the Use Figma’s Exported Images option in UiChemy, it uses this export feature to scale the images.

From the Export Scale of images dropdown, you can select any of the provided values or add a custom scale (e.g., 1.8x). This allows images to be exported in smaller or larger sizes. Exporting smaller sizes helps reduce both template upload time and page load time in the browser, while larger sizes may be useful for high-resolution displays or print-quality outputs.
Note: If you make the image dimension smaller than the specified width and height of the image in the template, the image will be pixelated.
