With the UiChemy, designers can now take their Figma designs and export them as an Elementor template to directly use in the Elementor website builder, unlocking whole new design possibilities.
Here is the step-by-step onboarding process for the UiChmey.
1. Install the UiChemy plugin in Figma and get the license key from the Posimyth Store.
Doc guide – To Install the UiChemy Figma extension on the Figma app.
Step by Step Guideline(PDF) – https://uichemy.com/wp-content/uploads/2023/05/UiChemy-How-to-Guide.pdf
If there is any issue in the license key activation process, follow this doc guide – Troubleshoot UiChemy License/Serial Key issue
2. Install the UiChemy WordPress plugin
This plugin will help you to import the template directly to your WordPress website with a single click and you can preview the template.
Doc guide – What is Live Import?
3. Verify the following settings in the WordPress site.
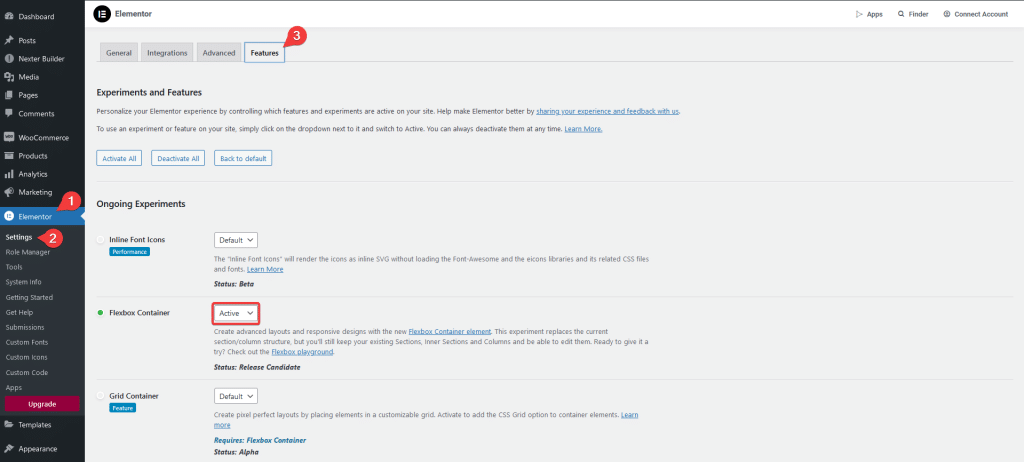
3.1 Enable Elementor Flexbox container:
Navigate to Dashboard > Elementor > Settings > Features, then select ‘Active’ from the Flexbox Container dropdown and save the changes.

3.2 Enable the SVG file upload option:
Navigate to Dashboard > Elementor > Settings > Advanced > Enable the ‘Enable Unfiltered File Uploads’.
Doc guide: https://uichemy.com/docs/why-are-svgs-missing-in-the-template/
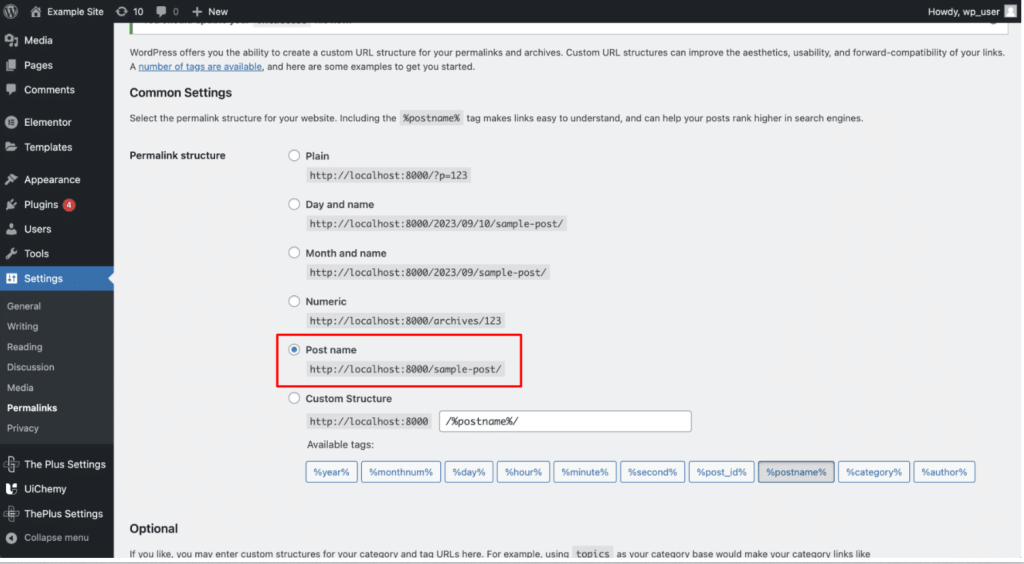
3.3 Permalink structure should be as Post name
Navigate to Dashboard > Settings > Permalinks > Permalink structure > Select ‘Post name’ > Save changes.
Refer to this image:

4. Figma design guidelines
Go through these doc guides to make your designs UiChemy-friendly for accurate conversion.
a. Ideal Way to Design in Figma With Auto Layout
b. Things to Avoid in Figma Design for Optimum Conversion
c. UiChemy Educational | Community File
d. Combining Multiple Elements in Figma (Locking)
5. Understand the tagging process for more accurate conversion:
Follow these doc guides: https://uichemy.com/help/figma-to-elementor-docs/
6. Use Responsive Manager:
If you want to directly export your Figma design in a responsive layout-ready Elementor template, you can do that with the Responsive Manager feature of UiChemy.
7. Final Conversion:
There are two ways for the conversion. 1. Live Preview & 2. Manual Download
Follow this doc guide to understand both processes – https://uichemy.com/docs/figma-design-to-elementor-using-uichemy/
8. PHP time limit issue while Importing/converting :
When you are importing a large or complex figma design with some large-size images in Elementor using UiChemy, this issue could be encountered.
Doc guide: How to Fix PHP Time Limit Issue?
9. Figma Design Checklist to Make it UiChemy-Friendly
There are a few essential things to check when creating a Figma design for accurate conversion to a WordPress site with UiChemy.
Doc guide: Design Checklist
Please note that UiChemy is designed to assist you in converting your Figma designs into functional websites. While it cannot guarantee 100% conversion accuracy, with proper design practices, you can expect conversions to be between 85% to 99% accurate.
If you need further assistance or encounter any issues, you can reach out to the support team at Helpdesk – https://store.posimyth.com/helpdesk/ The support team will help you in every possible way.
